Desde hace tiempo que no comento nada sobre galerías de imágenes, principalmente porque cada script nuevo que encuentro se parece a todos los demás. En esta oportunidad la gente de codrops se destaca creando algo diferente, y lo logra mediante una...
CSS3
El otro día les comentaba sobre la posibilidad de animar sliders de fotografías a partir del uso de CSS3, y como era de esperarse, se siguen investigando opciones que permitan prescindir de las imágenes y brinden mayores posibilidades a la...
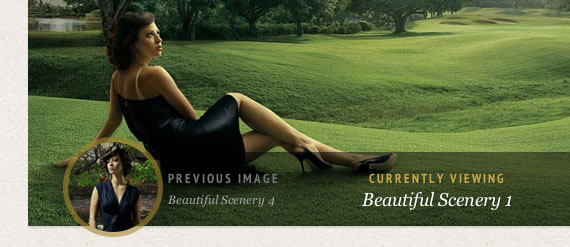
The pure CSS3 slider es un fantástico experimento que utiliza CSS3 con la intención de reemplazar por completo la utilización de javascript para crear las animaciones de transición. No hace falta decir que logra su objetivo con total facilidad. Este...
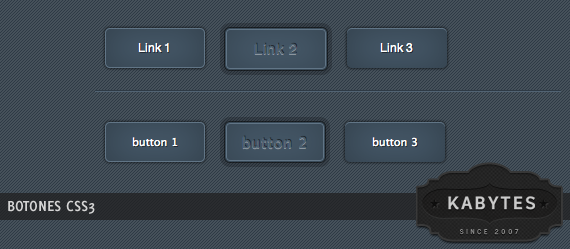
Hace algunas semanas compartía con ustedes algunas opciones experimentales de botones animados con CSS3, obviamente son primigenios y no funcionan en todos los exploradores por igual, incluso en algunos puede que ni siquiera se muestre algún cambio. Pero como todo...
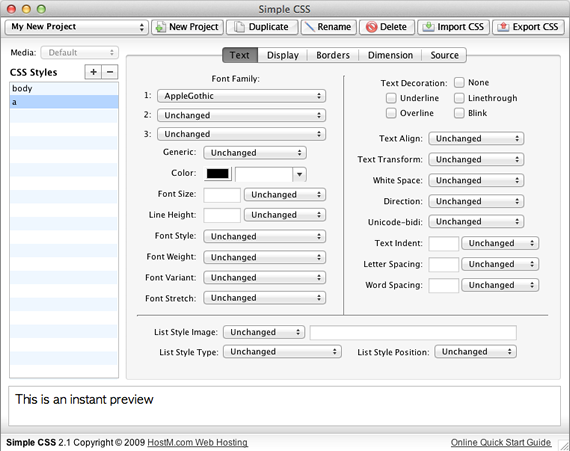
En el mundo de los editores de código las posibilidades de elección son muchas y variadas, resumiendo todo a una simple cuestión de gustos. En mi caso utilizo Panic Coda y Textmate para la mayoría de los proyectos, no obstante...
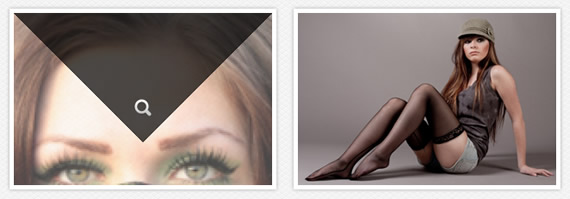
Alessio Atzeni, un diseñador italiano (su nombre hace casi innecesaria la aclaración), creó un simple pero potente tutorial explicando paso a paso como implementar las transiciones CSS3 aplicadas al efecto hover en imágenes. El tutorial contempla cinco ejemplos distintos, aplicando...
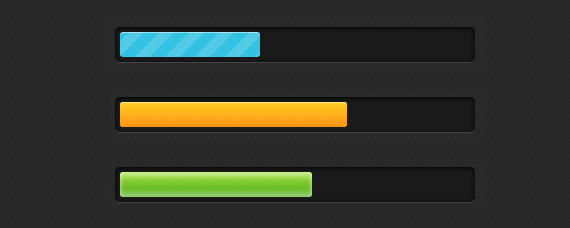
No deja de sorprenderme las cosas que se pueden hacer con CSS3 y unas pocas lineas de código, un ejemplo de ello es la barra de progreso animada que realizaron en el blog de Red Team Design. La barra de...
Honestamente no veo la hora de que la mayoría de los navegadores modernos den soporte completo para CSS3, con apenas unas lineas de código se puede reemplazar el uso de decenas de imágenes que no hacen más que consumir recursos....
Estos últimos meses estuve comentando mucho sobre efectos y animaciones utilizando solo CSS3, a veces con un poco de jQuery para agregar funcionalidades, pero en conclusión enumerando las enormes ventajas que tiene utilizar CSS para simplicar procesos que antes eran...
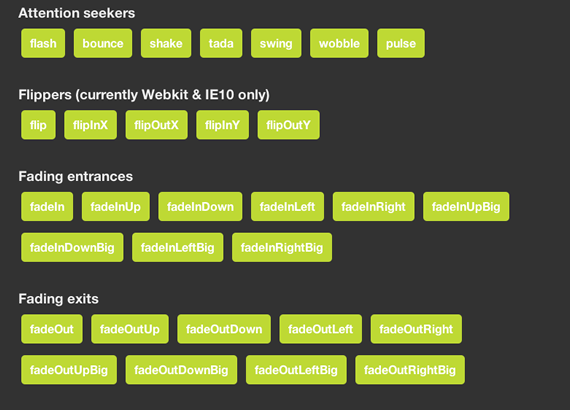
Animate.css es un set de animaciones realizadas utilizando solo CSS que funciona en los navegadores más modernos, y que permite mediante unas pocas lineas de código animar fácilmente nuestros proyectos. En el sitio oficial del proyecto podemos visualizar los distintos...
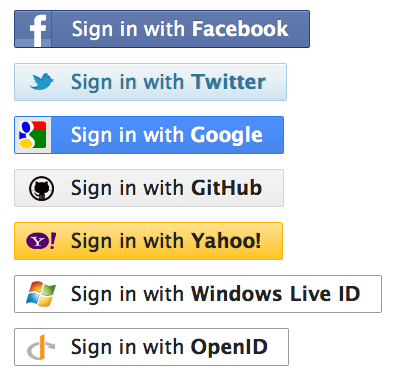
Si estas planeando implementar algún sistema de inicio de sesión brindado por terceras partes entonces este recurso te va a resultar interesante. CSS3 Social Sign-in es un pequeño set de recursos, específicamente botones, diseñados utilizando CSS3 y que contemplan a...
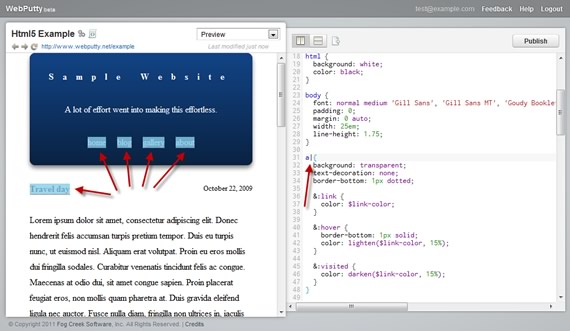
WebPutty es un editor de código CSS online y que funciona en tiempo real, cada cambio realizado en las hojas de estilo lo muestra directamente en la pagina que modificamos, una forma simple y rápida de trabajar modificaciones visualizando los...
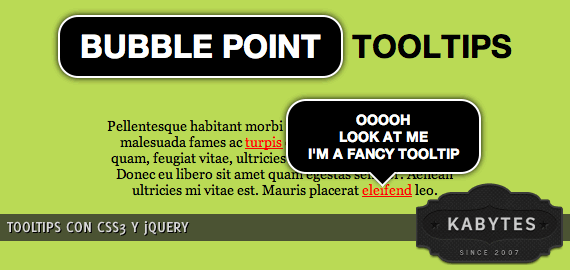
Chris Coyier, uno de los diseñadores más conocidos, probablemente gracias a CSS Tricks, uno de los blogs de referencia a la hora de trabajar con hojas de estilo, sintió la necesidad de crear un pequeño plugin para mostrar tooltips, para...
No suelo comentar mucho sobre experimentos realizados con CSS, pero en esta ocasión el resultado lo amerita. Se trata de un dock al estilo Mac OS X, realizado íntegramente utilizando CSS, el mismo ejecuta las animaciones sin utilizar una sola...