Estos últimos meses estuve comentando mucho sobre efectos y animaciones utilizando solo CSS3, a veces con un poco de jQuery para agregar funcionalidades, pero en conclusión enumerando las enormes ventajas que tiene utilizar CSS para simplicar procesos que antes eran mucho más complejos.
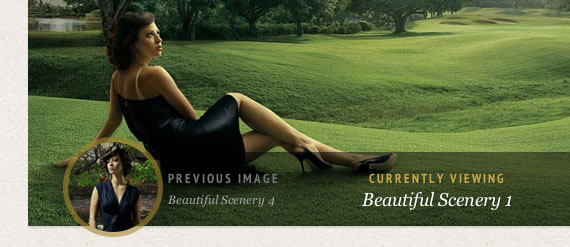
Un buen ejemplo de CSS3 aplicado a la navegación es el que realizaron en Tympanus, que utiliza CSS3 para mostrar imágenes en un contexto circular por medio de un efecto realmente muy atractivo. El resultado se ve de la siguiente forma:

El ejemplo se puede descargar directamente desde el sitio web del autor. No obstante y si lo que desean es simplemente probarlo pueden hacerlo desde la demostración online.
Este tutorial es un perfecto ejemplo del uso de transiciones CSS3, ya que con ellas se realiza el efecto en el hover del menú. Lo más impresionante es que esto se logra con muy pocas lineas de código, algo que hace apenas unos meses era impensado.




angel
12 años ago
Me ha encantado.Un efecto muy profesional. Se sale de las típicas galerías de fotos
tonyman
12 años ago
se pasaron con esto muchas graxias