Lightbox es uno de los plugins más utilizados, es prácticamente imposible no encontrarse con algún sitio que lo utilice a lo largo de un día navegando en internet.
Lo curioso de este famoso plugin es que cambio muy pero muy poco desde su primera versión, inclusive esto se vuelve más increíble si lo analizamos desde el punto de vista del surgimiento de CSS3, o inclusive HTML5, dos tecnologías que facilitarían muchísimo una implementación y resultado muy similar utilizando mucho menos código.
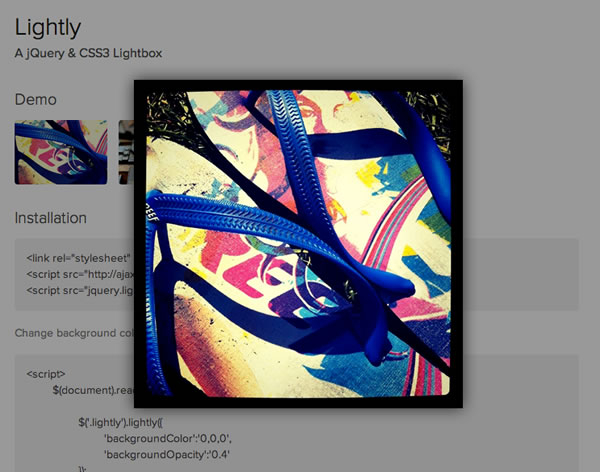
Por suerte para nosotros, existen programadores que se dieron cuenta de esto, y crearon Lightly, un plugin jQuery que utiliza CSS3 para realizar el mismo efecto que Lightbox.

Instalación:
<link rel="stylesheet" href="lightly.css" /> <script src="jquery.min.js"></script> <script src="jquery.lightly.js"></script>
Ejemplo de uso:
<script>
$(document).ready(function() {
$('.lightly').lightly({
'backgroundColor':'0,0,0',
'backgroundOpacity':'0.4'
});
});
</script>
Más simple imposible 😀
Web: Lightly




Lightly, un lightbox basado en jQuery y CSS3 | SummArg
14 años ago
[…] Lightly es un plugin jQuery sumamente sencillo que utiliza CSS3 logrando un fabuloso efecto en la mayoría de los navegadores salvo en IE7 e inferiores. Su integración a proyectos es muy simple. Primero descargamos los archivos y hacemos las correspondientes llamadas desde la sección <head> de nuestro documento. <link rel="stylesheet" href="lightly.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script> <script src="jquery.lightly.js"></script> Luego indicamos con que clase se activará y colocamos valores para el color de fondo y su opacidad al ser activado. <script> $(document).ready(function() { $('.lightly').lightly({ 'backgroundColor':'0,0,0', 'backgroundOpacity':'0.4' }); }); </script> Finalmente aplicamos la clase a una imagen. <a href="image.png" class="lightly">Example</a> Descargar Lightly | Visto en kabytes […]