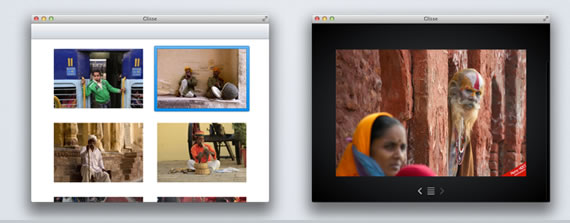
Glisse es otro slider de imágenes desarrollado utilizando jQuery y HTML, pero a diferencia de otras alternativas similares esta utiliza solamente CSS3 para realizar los efectos de transición entre las distintas imágenes.
Un detalle muy importante es que este slider no se encuentra en una etapa de desarrollo suficientemente madura para ser utilizado en un servidor de producción, el mismo autor nos lo deja bien claro en la documentación oficial. Esto se debe a que CSS3 todavía no tiene un soporte completo en todos los navegadores, por lo que no funcionaria de forma correcta para los visitantes que cuenten con navegadores muy antiguos.
En el sitio del proyecto pueden visualizar dos ejemplos distintos: ejemplo 1 y ejemplo 2

Entre las principales características podemos destacar:
- Soporta navegación por teclas.
- Personalizable por CSS.
- Animaciones a cargo de CSS3.
- Soporta visualización a pantalla completa.
- 7 tipos distintos de animaciones.
- Funciona en iPad, iPhone, y próximamente en Android.
Ejemplo de inicialización
$(function () {
$('.pics').glisse({
changeSpeed: 550,
speed: 500,
effect:'bounce',
fullscreen: true
});
});
Web: Glisse




Los comentarios están cerrados.