Desde hace tiempo que no comento nada sobre galerías de imágenes, principalmente porque cada script nuevo que encuentro se parece a todos los demás. En esta oportunidad la gente de codrops se destaca creando algo diferente, y lo logra mediante una galería de imágenes 3D que utiliza un poco de javascript y mucho CSS3.
La galería 3D es pura y exclusivamente un experimento, pero no por eso es menos interesante. Utiliza en todo su esplendor a la propiedad CSS 3D transforms, y un poco de javascript mediante el popular framework jQuery.
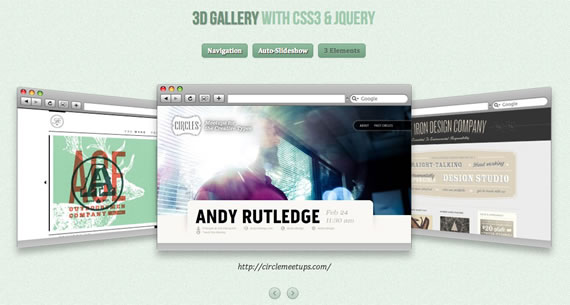
La galería se ve de la siguiente forma:

Si les interesa les recomiendo visitar la demostración online para probar su funcionamiento.
El único punto negativo que tiene esta galería 3D de imágenes es que solo funciona correctamente en los navegadores que utilizan WebKit (Chrome, Safari). Para el resto de los navegadores habrá que esperar, sin embargo para aprender más sobre CSS3 es un excelente ejemplo.
El código del experimento lo pueden descargar directamente desde el sitio del autor. No obstante y al tratarse de toda tecnología del lado del navegador pueden descargarla directamente desde el código fuente de la demostración.
En lo personal me sigue sorprendiendo lo mucho que se puede hacer con CSS3 y jQuery, este experimento no tiene más de 200 lineas de código en total (HTML+CSS+jQuery).
Web: codrops




Los comentarios están cerrados.