Loda Button es un magnifico recurso gratuito, ideal para aquellas personas que desean darle un toque especial a sus diseños.
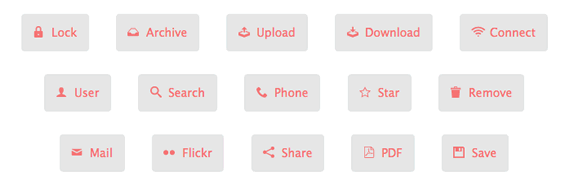
El set completo esta compuesto por 15 botones animados distintos, de muy buena calidad, en donde predomina el estilo minimalista.

Cada botón contiene una imagen distinta, la misma se anima según se interactúe con el elemento. Para realizar la animación el autor de este recurso utilizo una combinación de CSS3 y jQuery.
Ejemplo de uso:
HTML:
<a href="#" class="loda-btn">
<span aria-hidden="true" class="loda-icon icon-mail"></span>
Mail
</a>
JavaScript:
Para crear el botón, utilizamos:
var lodaBtn = $('#loda-btn').lodaButton();
Para activar la animación:
lodaBtn.lodaButton('start');
Para detener la animación:
lodaBtn.lodaButton('stop');
La animación se genera utilizando CSS3, específicamente empleando transformaciones y transiciones, las mismas se reproducen perfectamente en Chrome, Firefox, Opera e Internet Explorer 10.
Web: Loda Button




Erick Delgado
12 años ago
Hola y como o de donde descargo los botones ???