CSS3 abre las puertas para todo tipo de animaciones nuevas que se generan en base a unas pocas líneas de código. Conocer las posibilidades es algo importante para descubrir el potencial de CSS3.
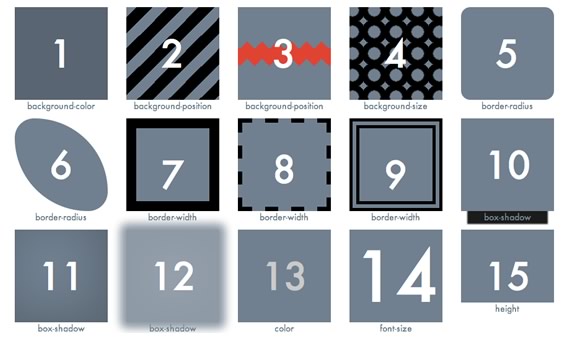
Lea Verou comparte un fantástico experimento en su cuenta de GitHub, llamado Anitable, un pequeño documento HTML que contiene 39 transiciones CSS3 distintas. Las podemos probar directamente desde la pagina del proyecto, podemos seleccionar si las reproducimos todas al mismo tiempo y de manera cíclica, o bien, ejecutar las animaciones iniciando la acción con el puntero del mouse.
Les recomiendo visitar el apartado de GitHub con el documento online, pueden probar cada transición de forma independiente y sacar sus propias conclusiones sobre merece la pena utilizarlas o no en sus proyectos.

Al tratarse de transiciones que utilizan CSS3 podemos descargar el código fuente directamente desde el ejemplo online. Pero si lo desean pueden acceder a la cuenta del autor y descargar todos los archivos comprimidos en un archivo .zip.
Pequeño consejo: prueben cada una de las transiciones de forma independiente, es decir, utilizando la opción de activarlas por medio del mouseover. De lo contrario puede producirse un exceso de movimiento en la pantalla transportándolos automáticamente a épocas anteriores, en las que sitios como Geocities eran famosos y las palomas animadas en formato GIF eran lo ultimo en moda 😛
Web: AnimaTable ~ Visto en: WebResourcesDepot