Para el que no la conoce, existe una técnica llamada Tilt-Shift, también conocida como “objectivos descentrables”, con la cual podemos mediante determinados desenfoques mostrar una imagen común y corriente como si se tratase de una maqueta.
Esta técnica se popularizo hace unos pocos años, sobretodo en sitios como Flickr en donde existen grupos completos de personas adictas a recrear esta técnica tan atractiva y curiosa.

El efecto Tilt-Shift se puede recrear con diversas herramientas, algunas de ellas online, sin embargo la elección preferida por muchos de nosotros sigue siendo el Photoshop de toda la vida. Hoy por hoy, y gracias a los avances de CSS, podemos aplicar el efecto Tilt-Shift a nuestras imágenes con algunos estilos y propiedades de CSS3. Automatizando el proceso al extremo con tan solo utilizar tiltShift.js un plugin jQuery para realizar este trabajo.
Efecto Tilt-Shift con CSS3
Inicializamos el plugin:
jQuery(document).ready(function() {
$('.tiltshift').tiltShift();
});
Datos necesarios en cada imagen:
<img src="url" data-position="50" data-blur="2" data-focus="10" data-falloff="10" data-direction="y">
Este plugin tiene soporte completo para Chrome y Safari 6, lamentablemente no funciona correctamente en otros navegadores. No obstante a nivel experimento merece la pena un vistazo.
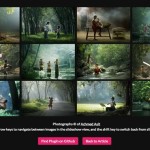
En el sitio del plugin van a ver varios ejemplos, el resultado me parece fantástico, les recomiendo invertir unos minutos en mirar el código del plugin para aprender un poco más acerca del uso de las propiedades CSS3, en especial a la hora de recrear efectos no tan simples, como en este caso.
Web: tiltShift.js




sandrups
13 años ago
lamentable que solo se encuentre disponible en chrome y safari6, pero en un tiempo mas debería estar ya en todos.
Jesús Beltrán
13 años ago
Excelente efecto, ahora que tenga un poco de tiempo lo probare en mi sitio web http://www.puntografito.com y les compartiré mas adelante que tal funciona…