Honestamente no veo la hora de que la mayoría de los navegadores modernos den soporte completo para CSS3, con apenas unas lineas de código se puede reemplazar el uso de decenas de imágenes que no hacen más que consumir recursos.
Un buen ejemplo de esto es el desarrollo de botones que no utilizan imágenes, en Kabytes ya comenté de varias opciones, en esta oportunidad les quería recomendar estos botones que encontré en Dribbble, sitio que cada vez cuenta con más recursos de descarga gratuita.
Estos botones solo utilizan CSS3, para crear las transparencias y colores ejecuta a la perfección una combinación de propiedades en las hojas de estilo, de muy fácil comprensión y que se pueden ver directamente desde el apartado que el autor pone a nuestra disposición en jsfiddle.
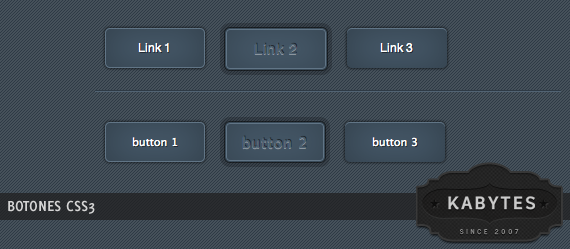
Los botones se ven así:

Utilizarlos dista mucho de ser complicado. Simplemente copien los estilos a su hoja de estilos e indiquen la clase correspondiente en su código HTML, nada más.
Desconozco como se ven estos botones en los navegadores más antiguos, no obstante y al ser código plano en el peor de los casos los enlaces seguirán siendo visibles por aquellas personas que no recordaron actualizar su navegador 😛
Web: CSS3 Button Snippet



AnónimoOldSchool
14 años ago
Hola, vengo visitando tu blog desde hace 4 años (Mal contados), te resultará bastante chistoso, pero parece que mi primer comentario es solamente un feedback o más bién una corrección en el nuevo diseño — XD
Bueno, me explico, en la «Sección de Suscripción» del Sidebar, deberías leer detenidamente para que te des cuenta que escribieron la palabra «suscripción» erroneamente.
Espero me hayas comprendido, un saludo.
PS: Pienso plagiarte el anterior diseño en unión con este nuevo — llámese Inspiración.