CSS3 dio lugar a la aparición de muchos recursos nuevos, especialmente botones, no hace falta más que buscar en la etiqueta CSS3 del blog para encontrar unos cuantos recursos similares. Por suerte estos recursos difieran bastante entre si, por lo que son merecedores de una entrada nueva.
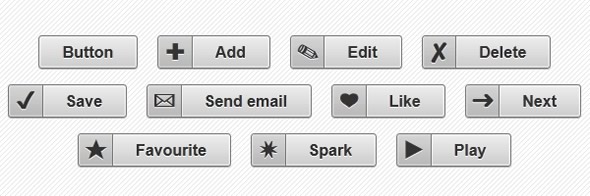
En esta ocasión desde Read Team nos regalan, en descarga directa, un pequeño set de botones realizados con CSS3. Muy lindos y sencillos, el set completo se puede probar desde la demostración online provista por los creadores, se ven de la siguiente manera.

Descargar Just some other awesome CSS3 buttons | Red team design
Implementar estos botones es extremadamente fácil, no hace falta más que asignar una clase determinada al enlace que queremos estilizar y listo. También podemos seleccionar mediante clases si queremos que el botón este acompañado, o no, de una imagen.
Sin ícono: <a href="" class="button">Button</a> Con ícono: <a href="" class="button add">Add</a>
Los botones no utilizan imágenes, y algo muy favorable es que pueden ser escalados sin ningún tipo de problemas, basta con aumentar el tamaño de la tipografía y el botón se ajustara automáticamente.




Los comentarios están cerrados.