Si estas planeando implementar algún sistema de inicio de sesión brindado por terceras partes entonces este recurso te va a resultar interesante.
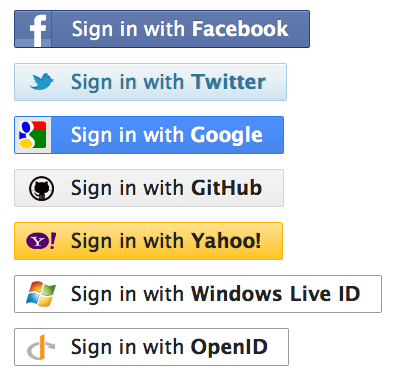
CSS3 Social Sign-in es un pequeño set de recursos, específicamente botones, diseñados utilizando CSS3 y que contemplan a los sistemas de inicio de sesión más populares, estoy hablando de: Facebook, Twitter, Google, GitHub, Yahoo, Windows Live y finalmente OpenID.
A nivel visual prácticamente no presentan diferencias con utilizar las imágenes que son provistas por defecto por cada uno de estos sistemas de forma independiente, no obstante, estos botones se encuentran diseñadores con CSS3, unificando fácilmente la forma de representarlos mediante una sola y sencilla linea de código.
Los botones se ven así:

Para mostrar un botón simplemente debemos ingresar a nuestro documento este código:
<a href="#" class="btn-auth btn-[service]"> Sign in with <b>[service]</b> </a>
Los botones tienen total soporte por parte de los navegadores: Google Chrome, Firefox 3.5+, Safari 4+, IE 10+, y Opera 11.10+. Lamentablemente los iconos no tienen soporte para IE 6 e IE 7.
Los botones vienen en dos formatos distintos, normal y grande. Son idénticos entre sí y cambian solamente su tamaño en sus distintas versiones.
Web: CSS3 Social Sign-in Buttons




Los comentarios están cerrados.