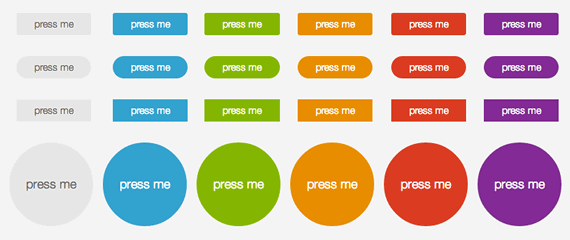
Buttons es otra colección compuesta por botones con distintas formas realizados íntegramente utilizando CSS.
Para su construcción Alex Wolf, diseñador de este recurso, utilizo Sass & Compass, dos metalenguajes que facilitan considerablemente la construcción de elementos basados en hojas de estilo. Hoy en día muchos diseños utilizan estas herramientas para facilitar su mantenimiento, en especial aquellos que utilizan CSS3.

Utilizar este fantástico recurso no requiere de grandes conocimientos, simplemente debemos incorporar dos archivos de hojas de estilo a nuestro proyecto y luego agregar correctamente las clases e identificadores a los elementos para convertirlos en bonitos botones.
Ejemplo de uso:
Primero agregamos las hojas de estilo a nuestro sitio:
<link rel="stylesheet" href="css/font-awesome.min.css"> <link rel="stylesheet" href="css/buttons.css">
Luego simplemente creamos el boton en nuestro HTML:
<a href="#" class="button button-rounded button-flat-primary">press me</a> <a href="#" class="button button-pill button-flat-primary">press me</a> <a href="#" class="button button-flat-primary">press me</a> <a href="#" class="button button-circle button-flat-primary">press me</a>
Con el código del ejemplo vamos a poder crear 4 bonitos botones circulares.
En el sitio del proyecto pueden ver todos los botones funcionando y el código respectivo a cada uno.
Web: Buttons




Los comentarios están cerrados.