Si hay algo del diseño de GitHub que siempre me gusto, ese algo es sin lugar a duda, el estilo de los botones. Son simples, pero extremadamente intuitivos.
La buena noticia es que si también compartes el mismo agrado que yo por este tipo de botones, ahora podemos implementarlos en nuestros sitios de forma muy fácil y rápida con CSS3, y esto gracias a Michael Henriksen que creo un pequeño framework con este tipo de botones.
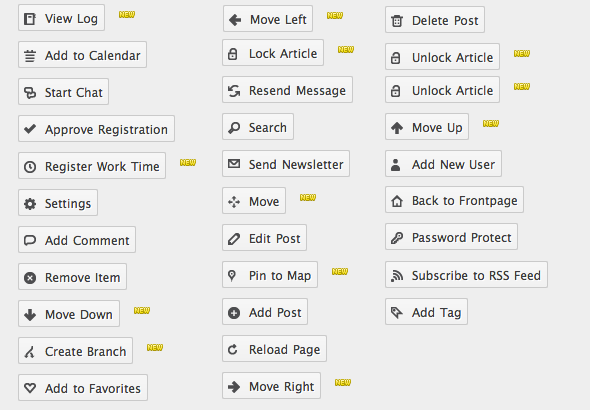
Todos los botones disponibles en la hoja de estilos:

Para utilizar estos botones simplemente descargamos la hoja de estilos, y se la asignamos a los botones de la siguiente forma:
<a href="#" class="button">This is a Button</a>
También podemos utilizar el tag button:
<button class="button">This is a Button</button>
Un aspecto interesante de estos botones es que utilizan los tres estados posibles.
Los botones son completamente personalizables, solo es cuestión de combinar las distintas propiedades y estilos CSS para lograr el resultado que estamos buscando.
Web: Michael Henriksen




Los comentarios están cerrados.