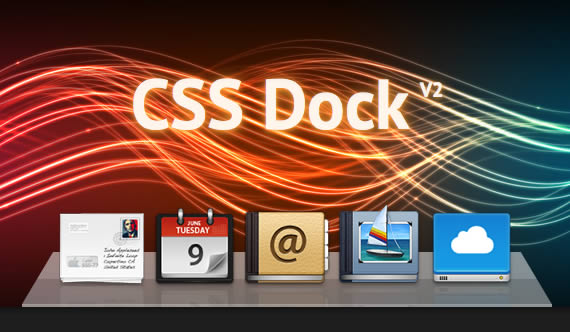
No suelo comentar mucho sobre experimentos realizados con CSS, pero en esta ocasión el resultado lo amerita. Se trata de un dock al estilo Mac OS X, realizado íntegramente utilizando CSS, el mismo ejecuta las animaciones sin utilizar una sola línea de JavaScript.
CSS Dock se encuentra disponible para la descarga directa desde GitHub, actualmente se encuentra online su segunda versión. Según comenta el autor se realizaron varias mejoras con respecto a su versión anterior, agregando reflejos, animaciones y hasta el indicador tan característico de aplicaciones abiertas. Simplemente genial.

Si miramos el código lo que sorprende es lo breve del mismo. Hace no muchos años, para obtener un resultado similar el trabajo necesario era ampliamente superior. Hoy en día, y con las ventajas de CSS3, se puede obtener un dock prácticamente idéntico al original escribiendo muy pocas líneas de código.
Si bien este experimento no tiene aplicación en la vida real, como ejemplo de la potencia de CSS viene muy bien, ademas analizar el código fuente puede ser muy bueno para aprender cosas nuevas.
Les recomiendo visitar la demostración online, inclusive pueden ver la versión anterior del Dock para comparar diferencias, y apreciar de una forma rápida la evolución de CSS con respecto a sus versiones anteriores.
Web: CSS Dock (V2)




angel
14 años ago
Hola Pablo.
Me vas a perdonar la ignorancia, pero esto se puede aplicar en un sitio web ¿¿?? Yo tenía pensado que si, pero con tu comentario de que el experimento no tiene aplicación en la vida real, ya me deja dudando.
Gracias !!
Pablo
14 años ago
Angel, como poder se puede sin problemas. El tema es que al tener bastante trabajo de CSS puede que tengas algún problema con la compatibidad con los distintos navegadores. No obstante podrías probarlo y revisar si se visualiza correctamente en los navegadores más modernos, y de ahí bajar a versiones antiguas y ver que pasa. No lo descargues probablemente se vea perfectamente en los navegadores nuevos y no tanto. Saludos!