No deja de sorprenderme las cosas que se pueden hacer con CSS3 y unas pocas lineas de código, un ejemplo de ello es la barra de progreso animada que realizaron en el blog de Red Team Design.
La barra de progreso esta diseñada utilizando solo hojas de estilo, en ningún momento utiliza una sola imagen, simplemente se vale de algunas propiedades css3 para generar efectos del tipo gradientes y sombras.
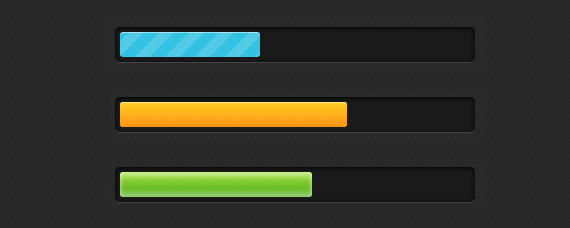
El resultado es magnifico y visualmente muy atractivo. Las barras de progreso se ven de la siguiente manera:

Algo increíble es que para generar estas barras de progreso necesitemos apenas tres clases CSS, una que define el estilo general, otra que define el color de la barra y finalmente la tercera que es la que añade el bonito detalle de barras diagonales al diseño.
Las barras para lograr el efecto de movimiento utiliza jQuery para cambiar el porcentaje ocupado, el código necesario para realizar este cambio de estado se encuentra disponible y se puede visualizar directamente desde el código fuente disponible en la demostración online.
Si van a utilizar estas bonitas barras de progreso recuerden probar la compatibilidad con los distintos navegadores, si bien utiliza CSS3, las propiedades utilizadas son de las más difundidas, razón por la cual probablemente no tengan problemas para lograr una correcta visualización en la mayoría de los navegadores más modernos.
Web: Red Team Design




keyvin2012
14 años ago
Hola Amigo muchas gracias por el código es muy bueno y veo que ya no hay necesidad de imágenes para tales efectos y la carga es super rápida.
Ahora bien no se si me puedas ayudar en esto.
he intentado buscar la forma de usar la barra de progreso en la carga de una web completa con jquery
codigo script:
$(window).load(function(){
$(«#cargando-fondo»).fadeOut(«slow»);
});
La idea es como puedo leer el tiempo de la carga de la web completa y expresarlo en la barra de progreso css lo he logrado en preload de imágenes pero como se podría ser en el caso de la web completa ojala puedas ayudarme.
Y de nuevo gracias por su ayuda.