Una de las mejoras más significativas de CSS3 es la relacionada a las animaciones, utilizando simples transiciones se pueden crear complejas animaciones sin recurrir a otras tecnologías. Pero algo que no se suele tener en cuenta es la utilización de curvas de Beziér para generar estas animaciones.
Las curvas de Beziér fueron creadas para el trazado de dibujos técnicos, con aplicación directa en el área del diseño aeronáutico y de automóviles. Posteriormente fueron aplicadas a la informática por los creadores de Postscript, algo increíble es que en la actualidad este sistema es uno de los pilares fundamentales del diseño vectorial que todos conocemos.
Algo fantástico de CSS3 es que acepta como dato de entrada las coordenadas de una curva de Beziér, con el fin de generar una transición exacta, por ejemplo podemos definir una curva en la cual la transición sea lenta al principio para luego acelerarse llegando al final del movimiento. Para calcular con precisión esta curva es que podemos utilizar Cubic Bezier.
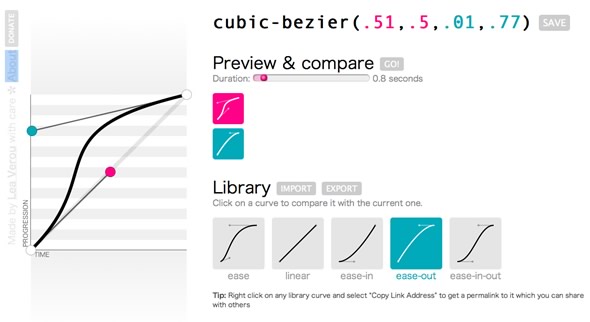
La herramienta se ve de la siguiente manera:

El funcionamiento de esta herramienta online y gratuita es muy simple, basta con ir modificando la curva manualmente para probar el resultado final directamente desde la aplicación y sin recargar la pagina.
La aplicación a su vez muestra en la parte inferior otro tipo de curvas, las mismas tienen la finalidad de servir de comparación con la que nosotros definimos. Por ejemplo si probamos la linear veremos que el tiempo que seleccionamos y el desplazamiento será uniforme en todo momento. Les recomiendo probar la aplicación para entender más rápidamente como se aplica una curva a una animación.
Web: Cubic Bezier




Los comentarios están cerrados.