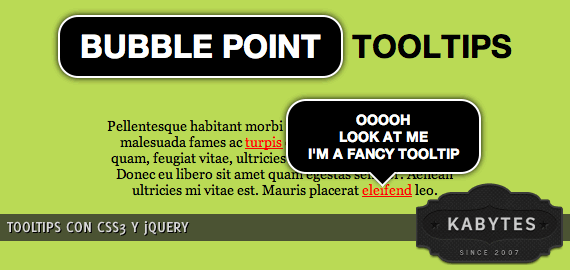
Chris Coyier, uno de los diseñadores más conocidos, probablemente gracias a CSS Tricks, uno de los blogs de referencia a la hora de trabajar con hojas de estilo, sintió la necesidad de crear un pequeño plugin para mostrar tooltips, para lograrlo se inspiro en el dock de Mac OSX. El resultado, unos tooltips muy atractivos que solo utilizan CSS3 y jQuery.
Este pequeño plugin modifica el comportamiento por defecto de la etiqueta title de los enlaces que se muestra comúnmente cuando posicionamos el puntero del ratón sobre un enlace con un fondo amarillo, bastante feo. Para ejecutar este plugin solo necesitamos inicializarlo con una simple linea de código.
Ejemplo de uso:
$("article a[title]").tooltips();
Vista previa:

Pueden ver una demostración online directamente desde la demo disponible.
En la entrada de CSS Tricks se explica paso a paso como fue generada la parte visual utilizando solo CSS3, muy interesante para aprender a crear figuras utilizando para ello solamente hojas de estilo.
Recuerden descargar todos los archivos necesarios cuando vayan a probar e implementar estos lindos tooltips, pueden hacerlo desde directamente el ejemplo, o bien, desde el post de Chris Coyer en donde ofrece todo su trabajo en descarga directa.




Eloy Monter
13 años ago
Hola!, muy buena herramienta… pero tengo una duda, la implementé en un proyecto en el que trabajo recientemente, todo va bien, funciona!. sin embargo al momento de posicionar el mouse sobre el botón que debe mostrar el tooltip me aparece alineado a la izquierda de la pantalla, he creado un div que contendrá únicamente enlaces y la idea es que aparezcan exactamente sobre el botón… no he modificado absolutamente nada… cómo puedo resolverlo?