Knob es un pequeño e interesante plugin desarrollado con jQuery para la creación de controles circulares. Estos controles se asemejan bastante a los que comúnmente vemos en dispositivos de audio, como por ejemplo el utilizado para controlar el volumen.
Este control circular es totalmente funcional, mediante el puntero del ratón podemos modificar el valor con tan solo desplazar el indicador. El plugin se encuentra liberado bajo licencia GPL y MIT.
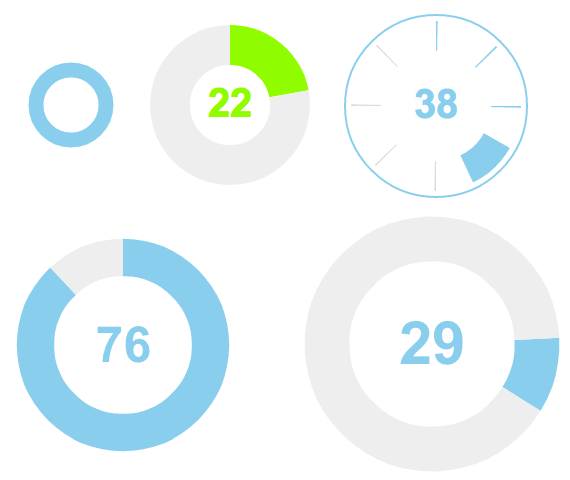
Algunos ejemplos de controles:

Ejemplo de uso:
<input type="text" value="75" class="dial">
<script>
$(function() {
$(".dial").knob();
}
</script>
Un dato importantísimo es que este controlador no utiliza imágenes, su implementación esta realizada aprovechando al máximo la potencia de CSS3.
Como se puede ver en el ejemplo, implementar un control circular es de lo más sencillo, simplemente necesitamos un campo input, el mismo luego nos va a servir para recoger el valor ingresado por el usuario por medio del control. Parte de la belleza de este plugin es su sencillez 😀
Web: Knob ~ Visto en Webappers




Los comentarios están cerrados.