Real Shadow es un pequeño plugin desarrollado con jQuery y que hace un uso intensivo de la propiedad CSS box-shadow. Este fantástico script nos permite animar sombras de forma dinámica, teniendo como posibilidad utilizar el puntero del mouse y su ubicación para definir la orientación de las sombras.
Al momento de configurar el plugin podemos definir si deseamos que las sombras se muevan con respecto a la posición del puntero del ratón, o bien fijando unas coordenadas que son las que muestran la ubicación del foco de luz, por lo que las sombras se verán directamente en la posición opuesta, obviamente dependiendo de la forma del objeto.
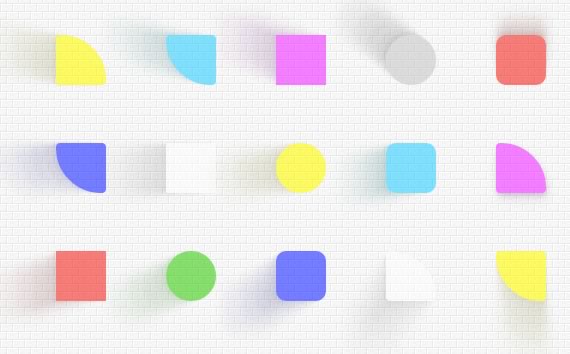
En la imagen que muestro a continuación el puntero del mouse se encuentra en el centro, de ahí que las sombras se reflejan en distintas direcciones.

Ejemplo: Como animar sombras con jQuery
$(selector).realshadow(); // options are optional
$(selector).realshadow({
followMouse: false, // true by default
pageX: x, // x coordinate of the light source
pageY: y // y coordinate of the light source
c: { // shadow color
r: 1, // red channel for shadow
g: 1, // green channel for shadow
b: 1, // blue channel for shadow
}
});
El plugin funciona en la mayoría de los navegadores modernos, la única limitación es simplemente que acepten el uso de box-shadow, algo que hacen casi todos los navegadores publicados en estos últimos años.
Web: Real Shadow




Los comentarios están cerrados.