WebPutty es un editor de código CSS online y que funciona en tiempo real, cada cambio realizado en las hojas de estilo lo muestra directamente en la pagina que modificamos, una forma simple y rápida de trabajar modificaciones visualizando los cambios de manera instantánea.
La aplicación es muy simple de usar y por el momento es gratuita para los primeros usuarios, solamente requiere tener una cuenta de Google para ingresar al sistema.
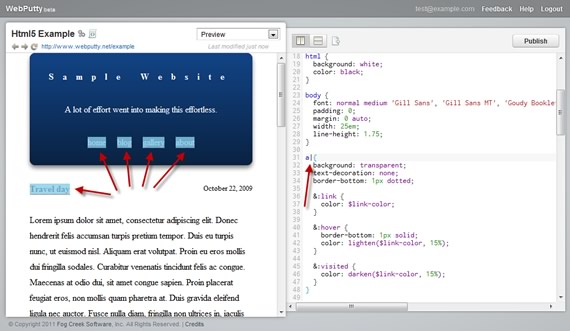
Una vez que ingresamos a WebPutty nos vamos a encontrar con la pantalla dividida en dos, por un lado vamos a tener la pagina que estamos modificando y por el otro la hoja de estilos a modificar. Cada cambio que realicemos automáticamente actualizara la pagina según nuestras modificaciones.

La herramienta es muy buena, sin embargo es complicada de usar cuando trabajamos con distintas hojas de estilo. No obstante para cambios rápidos es muy útil, principalmente porque no requiere la instalación de ningún programa y se puede utilizar con tan solo tener una conexión a internet y un navegador web.
WebPutty se encuentra en plena etapa de desarrollo, los creadores incorporan mejoras de manera frecuente, ingresar al sistema ahora mismo nos garantiza tener una cuenta gratuita por lo que no es mala idea probar la aplicación como una pequeña inversión a futuro 😛
Web: WebPutty




Editor CSS online — Sicrono
14 años ago
[…] de poder verlos al instante me pareció genial. Vayan y vean, es gratis por el momento. | Vía: Kabytes. __spr_config = { pid: '4ec43b8d396cef7b37000048', title: 'Editor CSS online', ckw: […]
Carlos
14 años ago
¿Habéis probado el plugin «firebug» para firefox o la herramienta de desarrollo de chrome? Te permite podificar la css y el html online, y muchas cosas más.