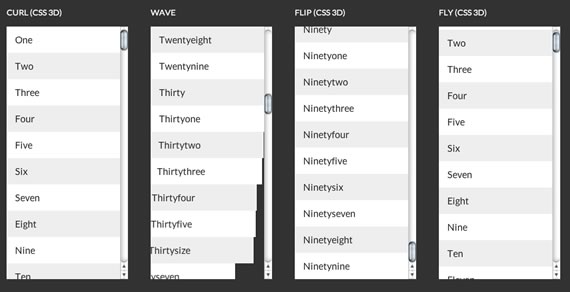
Hay muchas opciones para desplegar la información de un portfolio, hace un tiempo estuve buscando la forma de realizar una especie de línea de tiempo pero fue hasta hoy que encontré una opción realmente atractiva y con un excelente resultado....
CSS3
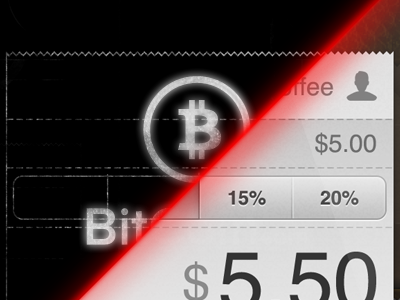
Jeff Broderick es un entusiasta diseñador fanático de CSS3. El mismo cuenta que cuando diseñaba su nuevo portfolio se dio cuenta que con apenas unas lineas de CSS podía lograr un impactante efecto estilo láser, utilizando para ello una simple imagen y la...
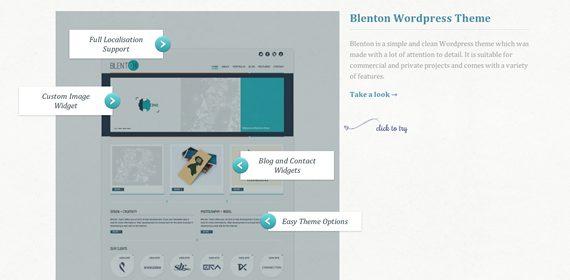
Probablemente muchos de ustedes conozcan las presentaciones que se pueden hacer con la herramienta online Pretzi, en el caso contrario de no haber visto nunca una de estas, les comento que principalmente se trata de una forma de generar presentaciones...
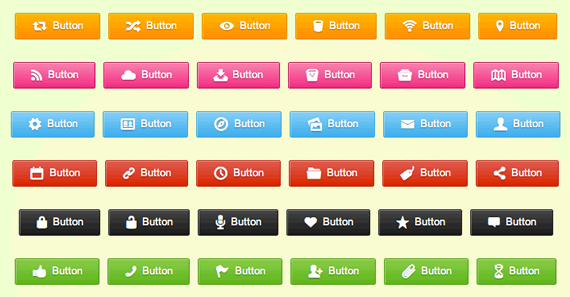
Desde hace algún es que comencé definitivamente a utilizar botones realizados íntegramente con CSS3, creo que la compatibilidad con navegadores es bastante aceptable, y las ganancias en velocidad y rendimiento son sustanciales. Ahora lo único que voy modificando son los...
Hace un tiempo Tamara les presentaba una serie de botones estilo Google+ con CSS, hoy les quería recomendar otro set de elementos que también imita una interface desarrollada por Google, pero esta vez de otro producto: Gmail. CSS Google UI...
En varias oportunidades les he comentado sobre las bondades de CSS3 y con ellas, los problemas que pueden llegar a tener al momento de implementarlos para plataformas web. Es por ello que mi recomendación es aplicar estos efectos con mucho...
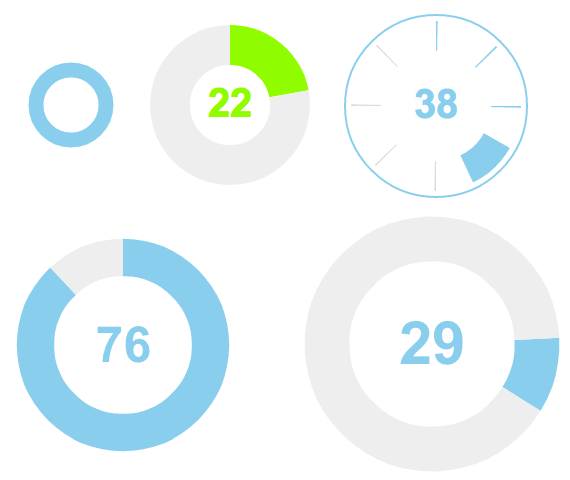
Knob es un pequeño e interesante plugin desarrollado con jQuery para la creación de controles circulares. Estos controles se asemejan bastante a los que comúnmente vemos en dispositivos de audio, como por ejemplo el utilizado para controlar el volumen. Este...
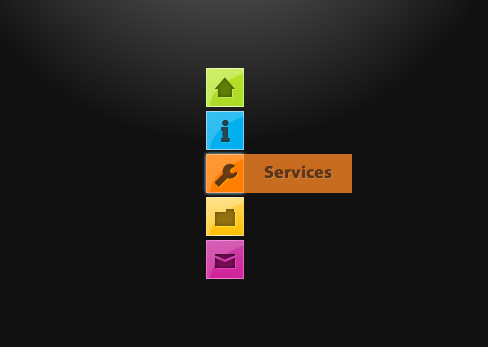
Pie Menu es un fantástico plugin desarrollado con el framework jQuery y con la potencia de CSS3 para la creación de un bonito menú circular animado. Este menú circular funciona de tal modo que las opciones se encuentran escondidas, y...
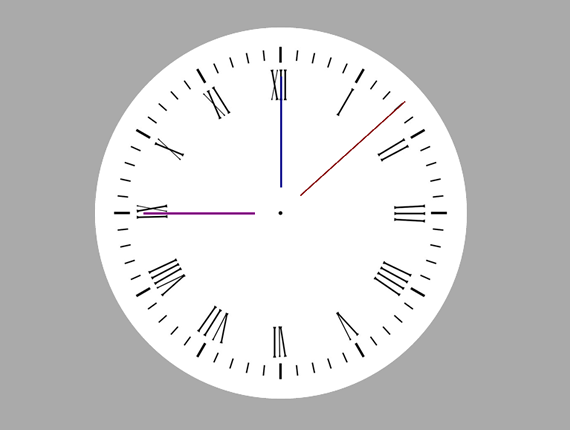
Como los lectores habituales sabrán muy bien, me gustan mucho los experimentos realizados con CSS3. En esta ocasión capto mi atención este fantástico proyecto en donde crearon un reloj analógico totalmente funcional utilizando CSS3 y sin una sola linea de...
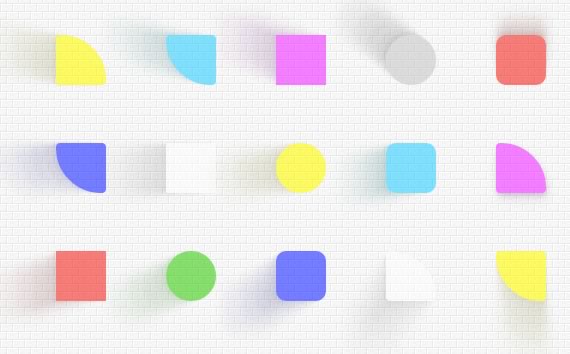
Real Shadow es un pequeño plugin desarrollado con jQuery y que hace un uso intensivo de la propiedad CSS box-shadow. Este fantástico script nos permite animar sombras de forma dinámica, teniendo como posibilidad utilizar el puntero del mouse y su...
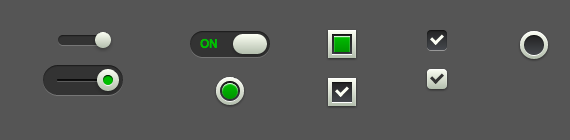
El checkbox es uno de esos elementos a los que uno no suele prestarle demasiada atención. Esto se debe a que su función es tan simple que no nos detenemos a analizar como mejorar su aspecto estético. Gracias a CSS3...
ArcText.js es un plugin jQuery basado en Lettering.js, que nos permite crear textos que sigan una curva, algo que es muy fácil de hacer con programas como Photoshop, no era tan fácil de lograr con jQuery y CSS3, al menos...
Como se habrán dado cuenta las aplicaciones de CSS3 parecen no tener límites. A medida que va pasando el tiempo, vamos descubriendo más y más opciones que quizás pueden no parecer útiles en un primer momento pero que pueden resultar...
Las animaciones que podemos realizar solo utilizando CSS3 y sin la necesidad de emplear JavaScript, son extremadamente poderosas. Probablemente en los próximos años la forma de animar los sitios web cambie radicalmente, haciendo más eficientes los sitios web. Las propiedades...