El checkbox es uno de esos elementos a los que uno no suele prestarle demasiada atención. Esto se debe a que su función es tan simple que no nos detenemos a analizar como mejorar su aspecto estético. Gracias a CSS3 podemos realizar cambios visuales de manera simple y rápida.
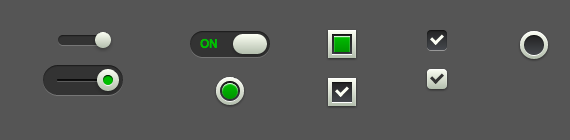
CSS3 Checkbox Styles es un excelente ejemplo de como mejorar y modificar el aspecto visual de un checkbox de forma simple y utilizando solamente hojas de estilo para lograrlo. El resultado, simplemente excelente:

Este fantástico recurso es compatible con la mayoría de los navegadores modernos, salvo Internet Explorer 8. Una lastima.
El funcionamiento de este recurso es muy interesante. Lo que el autor hizo fue ocultar los checkbox originales por lo limitado que resulta la modificación del aspecto visual, en su lugar muestra estos elementos mucho más atractivos y divertidos, los mismos al cambiar su estado hacen lo mismo con el checkbox original que se encuentra oculto. Muy simple pero no por eso menos efectivo 😀
Web: CSS3 Checkbox Styles




Los comentarios están cerrados.