Cuando buscamos opciones de sliders prediseñados para colocar en un sitio, casi siempre son las mismas las que encontramos, no creo que sea por falta de originalidad, sino que en muchas ocasiones la forma funciona y de una base surgen...
CSS3
Parece que la nueva interface de Windows llamada metro gusta bastante a los diseñadores, esto lo digo principalmente porque desde hace varios días veo aparecer nuevos recursos gratuitos que intentan imitar el aspecto gráfico pero utilizando distintas tecnologías. En esta...
Hace apenas unos años el solo hecho de pensar en realizar una animación para un sitio web era sinónimo de necesitar de Adobe Flash, hoy en día esta tecnología se encuentra en un estado prácticamente obsoleto. No obstante las animaciones...
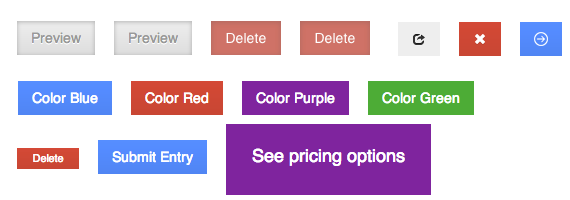
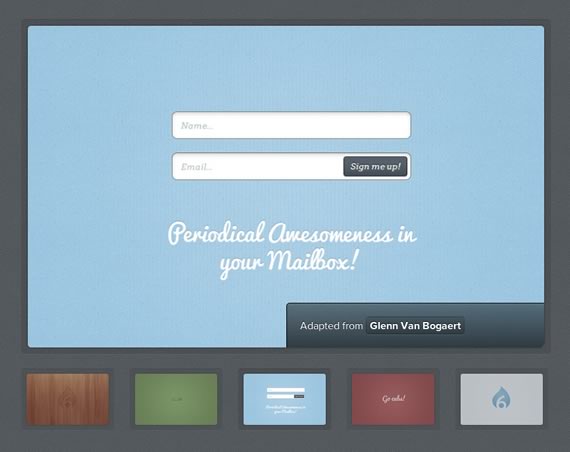
Quizás es un paquete un tanto pequeño, pero en varias oportunidades me han consultado sobre la aplicación de los elementos que se incluyen en las plantillas para interfaz de usuario a través de la utilización de CSS. Es por ello...
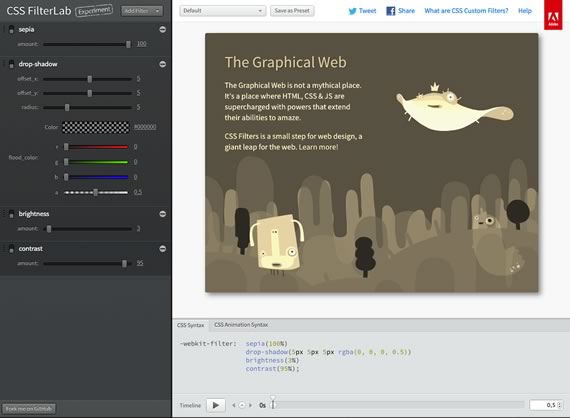
Si algo me parece interesante de Adobe es su departamento de experimentos, en el podemos encontrar diversas herramientas e implementaciones que demuestran la potencia de las nuevas tecnologías, específicamente hablando (en este caso) CSS3. CSS Custom Filter es uno de...
Reveal.js es un pequeño framework para la creación de presentaciones dinámicas que utilizan HTML5 y CSS3. El proyecto para funcionar no requiere más que un navegador con soporte para las transformaciones CSS3. Reveal.js permite utilizar cualquier componente multimedia de forma...
FoldScroll es un interesante experimento que utiliza CSS3 y jQuery para generar un bonito efecto estilo cubo 3D, el mismo funciona de forma conjunta con la barra de scroll. El experimento utiliza CSS3 para realizar todo lo relacionado a la...
Para el que no la conoce, existe una técnica llamada Tilt-Shift, también conocida como “objectivos descentrables”, con la cual podemos mediante determinados desenfoques mostrar una imagen común y corriente como si se tratase de una maqueta. Esta técnica se popularizo...
Siempre que encuentro menúes animados no dudo en publicarlos ya que pueden resultar muy útiles para armar home pages atractivas sin que se necesite mucho diseño detrás. Personalmente encuentro las páginas con menúes grandes y llamativos prácticas y que van...
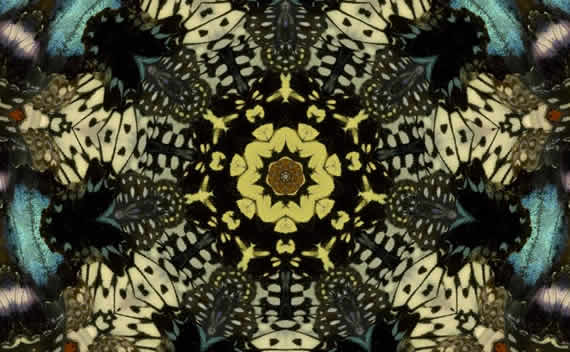
Kaleidos es un estupendo experimento realizado con CSS3 para la creación de un clásico caleidoscopio, el mismo utiliza una sola imagen para generar las distintas representaciones. Este simple y atractivo efecto se obtiene mediante la utilización de la propiedad transform...
Photon es una biblioteca JavaScript para agregar efectos de luces a elementos representados en 3D. Para realizar este trabajo utiliza las propiedades CSS más modernas, lo que ahorra considerables recursos. Esta pequeña y potente biblioteca funciona perfectamente en los navegadores...
RefineSlide es un fantástico visor de diapositivas realizado con CSS3 que tiene como principal característica la de realizar las transiciones con un muy atractivo efecto cubo en tres dimensiones. Este slider además del efecto tridimensional cuenta con la ventaja de...
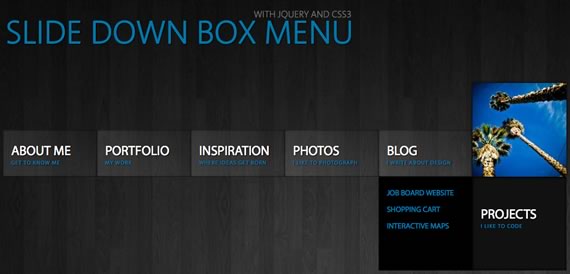
Si se encuentran buscando una alternativa para desplegar un menú que se destaque y salga de lo común, esta opción ideada por Tympanus puede ser de gran ayuda, no solo para desplegar información sino para lograr un efecto realmente atractivo....
Dentro de la infinidad de distribuciones que pueden existir en un sitio web, encontraremos que los menúes poseen diferentes niveles de importancia. Si están buscando una forma de hacer que el menú tenga un papel primordial en su diseño, entonces...