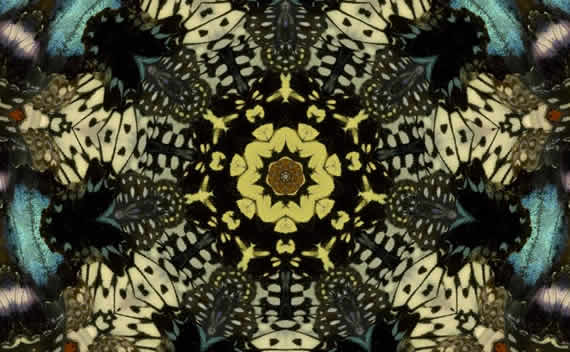
Kaleidos es un estupendo experimento realizado con CSS3 para la creación de un clásico caleidoscopio, el mismo utiliza una sola imagen para generar las distintas representaciones.

Este simple y atractivo efecto se obtiene mediante la utilización de la propiedad transform de CSS3. Un detalle interesante es que podemos generar nuestras propias representaciones tan solo enviando por parámetro dos valores: el primero es la dirección a la imagen principal, y el segundo se encarga de definir esta imagen en n segmentos, cada uno se corresponde a una representación distinta.
?n=13&src=http://someurl/someimage.png
Lamentablemente no hay una versión online a modo de demostración. No obstante pueden descargar el experimento desde su espacio en GitHub en donde encontraran un ejemplo completamente funcional.
Web: Kaleidos




Cristian
12 años ago
Gracias! para cuando este re loco 😀 ! xD