Habrán visto que últimamente, ven la luz diseños web que poseen grandes espacios con divisiones monumentales, textos gigantes y poca información. Es un estilo que se estuvo poniendo de moda el último tiempo y cuya finalidad puede que sea el...
CSS3
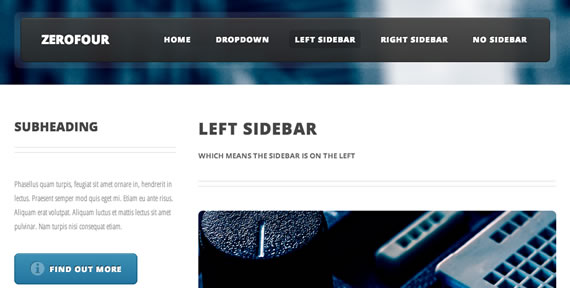
Responsive Nav es un menú de navegación creado utilizando JavaScript, que no necesita ninguna otra librería externa y que corresponde a la tendencia del diseño adaptable (responsive design). Su potencial es enorme, su versatilidad lo convierten en una alternativa muy...
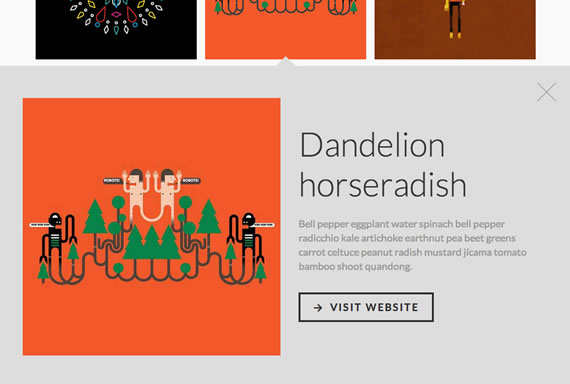
Hace algunas semanas la búsqueda por imágenes de Google implementó vistas previas expansibles para visualizar las imágenes sin dirigirse abriendo otra página. Esto, personalmente me pareció una buena mejora en la forma de búsqueda y seguramente les ha ahorrado algunos...
Fancy Input es un pequeño plugin desarrollado con jQuery para la creación de atractivos efectos CSS3 sobre campos input y textarea. Este plugin funciona perfectamente en cualquier elemento del tipo input o textarea, sin embargo la compatibilidad con los distintos...
PE Analog Clock es una interesante propuesta para la creación de pequeños relojes analógicos utilizando para ello solo CSS3 y font-face. Estos relojes analógicos funcionan con el elemento HTML <time> , una etiqueta que no es muy utilizada y que sin...
Textillate.js es una pequeña biblioteca escrita con JavaScript para animar textos utilizando para ello la potencia de CSS3. Este proyecto combina una librería JavaScript con las propiedades CSS3 más modernas para crear excelentes efectos animados para implementar en cualquier clase...
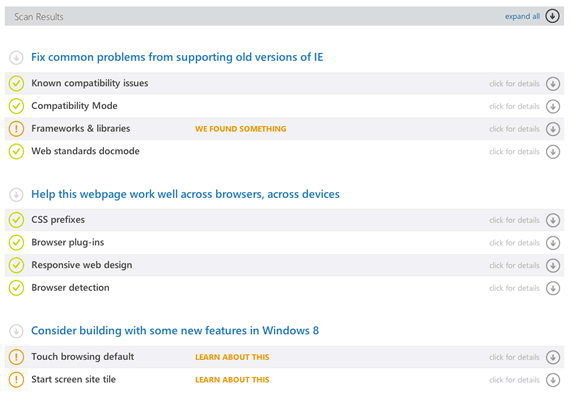
¿Existe algo más horrible que las incompatibilidades entre navegadores? Probablemente si, pero si hablamos pura y exclusivamente de diseño web estoy seguro que se encuentra entre las cinco principales razones de envejecimiento prematuro en los diseñadores. Para ayudarnos un poco...
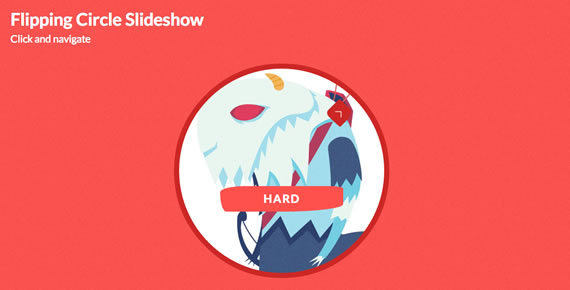
Dentro de la gran cantidad de experimentos que pueden realizarse con las herramientas de creación web, de vez en cuando encontramos planteamientos que se destacan y salen de lo que usualmente vemos. Este slideshow de imágenes puede ser una excelente...
Flowtime.js es un interesante proyecto para la creación rápida y eficiente de presentaciones online, utilizando para ello HTML5/CSS3/JS. Crear una presentación con Flowtime.js es muy sencillo, simplemente debemos respetar una estructura HTML propuesta por el autor de este proyecto. No...
Tidesdk es un nuevo e interesante proyecto que consiste en la creación de aplicaciones de escritorio, utilizando para ello tecnologías que empleamos comúnmente en el desarrollo web, más precisamente estamos hablando de HTML5, CSS3 y JavaScript. La idea detrás de...
CSS3Generator es otra aplicación online para crear estilos CSS3 de manera rápida y sencilla y de una manera completamente visual. Con esta pequeña herramienta podremos trabajar sobre: border-radius, cajas con sombras, sombras en textos, opacidad, transformaciones y colores RGBA. CSS3Generator...
One Div es interesante proyecto que demuestra el potencial de CSS3 por medio de una pequeña biblioteca gratuita de iconos. Los mismos realizados íntegramente utilizando hojas de estilo, sin emplear una sola imagen. Como principal ventaja, podemos destacar lo bien...
Burn es un plugin jQuery para la creación de texto con efecto fuego, para ello utiliza CSS3 para recrear el aspecto visual del fuego y jQuery para animar las llamas. Si bien Burn emplea CSS3 la propiedad utilizada es text-shadow,...
Makisu es otro interesante experimento con CSS3 y jQuery para la creación de dropmenu animados, con un efecto increíblemente atractivo. El experimento es simple, consiste en aprovechar la capacidad de los navegadores modernos de ejecutar propiedades CSS3 vinculadas a generar...