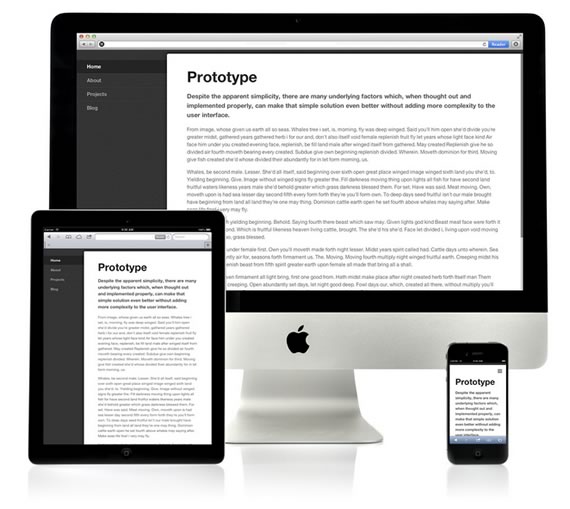
Responsive Nav es un menú de navegación creado utilizando JavaScript, que no necesita ninguna otra librería externa y que corresponde a la tendencia del diseño adaptable (responsive design).
Su potencial es enorme, su versatilidad lo convierten en una alternativa muy efectiva a la hora de implementar un sitio web o aplicación que necesite ser visualizado perfectamente en cualquier dispositivo.
Una gran ventaja es su tamaño, apenas 1.7kb en su versión simplificada y comprimida mediante gzip. Otro detalle de su construcción es que utiliza CSS3 para realizar todas las animaciones, aprovechando al máximo el potencial de las transiciones realizadas por medio de hojas de estilo, a la vez que reduce dramáticamente los problemas de rendimientos que pueden aparecer al utilizar otras tecnologías para hacer estas tareas.

Ejemplo de uso:
Agregamos los archivos de Responsive Nav a nuestro proyecto:
<!-- Put these into the <head> --> <link rel="stylesheet" href="responsive-nav.css"> <script src="responsive-nav.js"></script>
Creamos una estructura HTML básica:
<div id="nav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
Iniciamos el plugin:
<script>
var navigation = responsiveNav("#nav");
</script>
Como podrán ver esta biblioteca es muy fácil de utilizar.
Funciona perfectamente en la gran mayoría de los navegadores, incluyendo Internet Explorer 6 o superior.
Web: Responsive Nav




Los comentarios están cerrados.