Generalmente cuando compartimos este tipo de herramientas tenemos por un lado aquellos que solo incluyen el archivo de origen en PSD que solo apuntan a la parte gráfica del desarrollo y por otro, aquellos que solo plantean la forma de...
Menu
Con el auge del diseño adaptable (responsive, como suele llamarse) se han desarrollando diferentes formas de ocultar elementos que si bien hacen a la navegación, no es necesario que aparezcan constantemente en pantalla sino que se reemplazan con una pequeña...
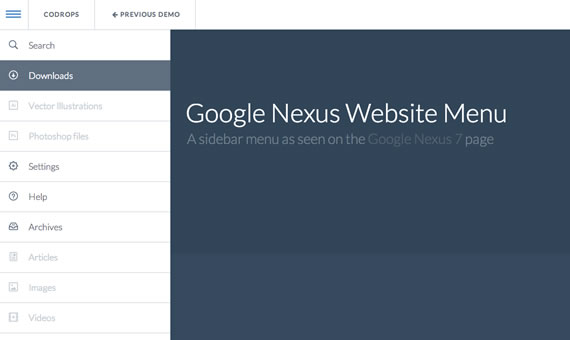
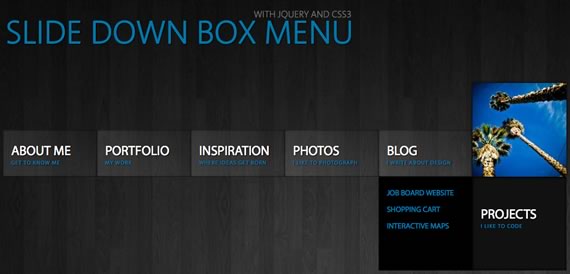
Una forma que se ha instaurado durante el último tiempo es esconder los menús desplazando el contenido u ocultándolo debajo de una gran cortina. El ejemplo que les recomiendo hoy, emula el utilizado en el sitio de Google Nexus 7....
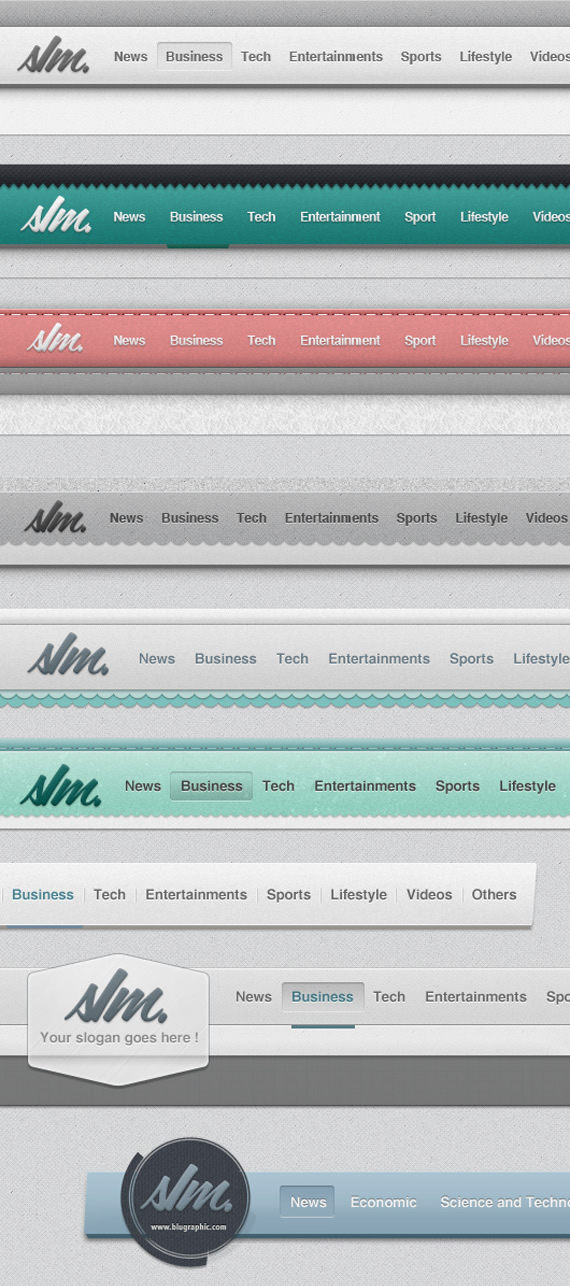
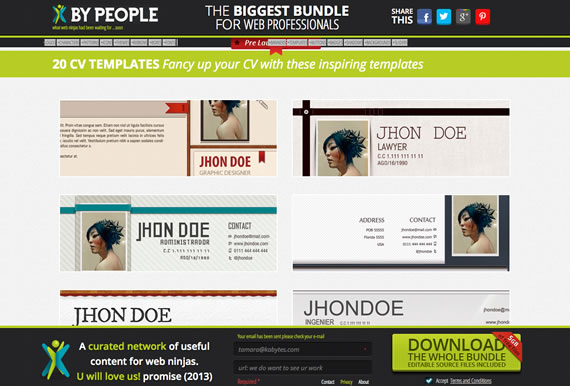
Son de esas colecciones que uno descarga para tenerlas a mano ya que ofrecen no solo material para editar sino que pueden disparar nuevos conceptos. Las plantillas se encuentran incluídas en un solo archivo para Photoshop, y podrán extraer una...
Este recurso implementa un menú simple cuyos componentes responden al movimiento del mouse (hover) y despliegan sub menúes para selección que al mismo tiempo pueden incluir enlaces de texto e íconos explicativos. El funcionamiento es muy simple, como también lo...
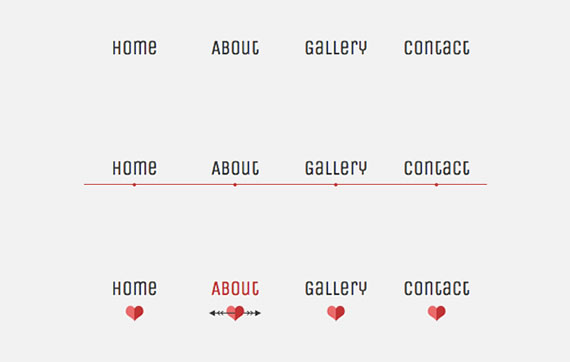
Una peculiar opción para aquellos que han utilizado el plugin Lavalamp para agregar movimiento en los menúes. Para quienes no lo conocen, o quizás lo han visto pero no saben el nombre, Lavalamp es el método por el que un...
Responsive Nav es un menú de navegación creado utilizando JavaScript, que no necesita ninguna otra librería externa y que corresponde a la tendencia del diseño adaptable (responsive design). Su potencial es enorme, su versatilidad lo convierten en una alternativa muy...
En mi último artículo les recomendaba un paquete de elementos UI con una plantilla de menú lateral de íconos, es la primera vez que me pasa que encuentro una herramienta de implementación seguida al recurso gráfico, pero creo que con...
Usualmente solo se encuentran elementos sueltos para ser utilizados como recursos, con esto me refiero a que las plantillas incluyen solo un tipo de bosquejo. Los paquetes para diseñador son muy difíciles de encontrar de forma gratuita y es por...
Siempre que encuentro menúes animados no dudo en publicarlos ya que pueden resultar muy útiles para armar home pages atractivas sin que se necesite mucho diseño detrás. Personalmente encuentro las páginas con menúes grandes y llamativos prácticas y que van...
Si de algo no me canso es de probar nuevos plugins y recursos desarrollados con jQuery, principalmente porque son fáciles de implementar y el resultado es impactante, al menos en lo que se refiere a lo visual. En esta ocasión...
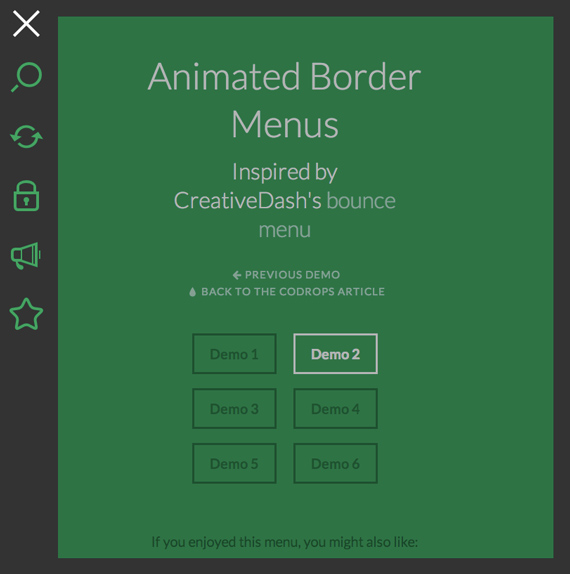
Si se encuentran buscando una alternativa para desplegar un menú que se destaque y salga de lo común, esta opción ideada por Tympanus puede ser de gran ayuda, no solo para desplegar información sino para lograr un efecto realmente atractivo....
Dentro de la infinidad de distribuciones que pueden existir en un sitio web, encontraremos que los menúes poseen diferentes niveles de importancia. Si están buscando una forma de hacer que el menú tenga un papel primordial en su diseño, entonces...
Si bien hay una gran variedad de opciones de menúes que surgen día a día, creo que pocas contienen tantos elementos y opciones para agregar y personalizar a gusto en el momento de necesitarlos. La plantilla contiene un menú, pero...