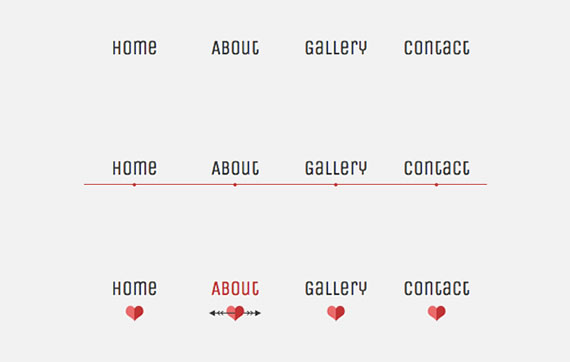
Una peculiar opción para aquellos que han utilizado el plugin Lavalamp para agregar movimiento en los menúes. Para quienes no lo conocen, o quizás lo han visto pero no saben el nombre, Lavalamp es el método por el que un elemento en un menú sigue el movimiento del mouse en forma de deslizamiento horizontal.
Este script se veía hace muchos años por primera vez a través la librería mootools, con la que se hicieron las primeras animaciones de menúes que dejaban de lado Flash y eran mucho más atractivas que los clásicos javascript duros de esa época. Ahora que ya conocen de qué estoy hablando, he encontrado un ejemplo gratuito que posee una estética muy atractiva y que utiliza en lugar de utilizar el script, solo recurre a CSS para funcionar.

Descargar CSS Only Lavalamp Menu | Ver Demo | Pepsized
El modelo utiliza CSS3 para las transiciones, por lo que quizás deberán tener en cuenta la compatibilidad con los exploradores más antiguos, aún así es interesante como opción en cuanto al recurso utilizado y también, sobre el resultado estético, ya que pueden idearse otras variaciones utilizando elementos originales y manipulando las propiedades del CSS.




sandrups
12 años ago
te pasaste Tamara, muchas gracias!!!
Lo mejor de la semana sobre desarrollo web en español vol. 11 | ADWE
12 años ago
[…] Menú estilo Lavalamp solo con CSS […]