Con el auge del diseño adaptable (responsive, como suele llamarse) se han desarrollando diferentes formas de ocultar elementos que si bien hacen a la navegación, no es necesario que aparezcan constantemente en pantalla sino que se reemplazan con una pequeña llamada que permita visualizar el contenido correctamente y en plenitud.
En la mayor parte de los proyectos que cumplen con los mandatos responsive, lo primero que se sacrifica es el menú, esto tiene sentido ya que es algo que si o si requiere de la interacción del usuario para funcionar y de otra forma solo está ocupando un espacio valioso en las resoluciones pequeñas. Es así como se han generado algunos ejemplos de cómo realizar esto utilizando CSS y JavaScript. Noten que en este proyecto en particular, se utilizan pseudo elementos que no funcionan bien con Safari y exploradores más antiguos.

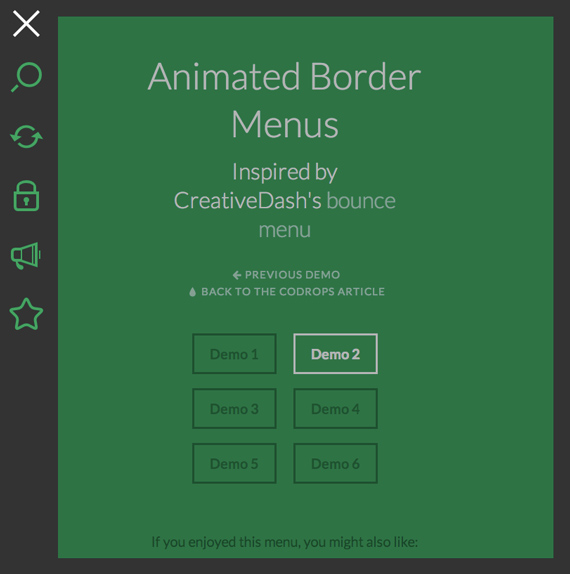
Descargar Animated Border Menus | Ver Demo | Codrops
En el ejemplo se muestran seis opciones con diferentes apariciones de menús con íconos o textos colocados en variados puntos del lienzo, esto es para mostrar la flexibilidad con la que se puede contar al utilizar este código, además de la forma original de muestra y contenido variado que puede contener.
Obviamente pueden generar sus propias aplicaciones dentro de las posibilidades que ofrece este planteo y las variaciones disponibles son infinitas, es una excelente forma de experimentar con estos menús ocultos que hoy en día se utilizan muchísimo y además de su funcionalidad ayudan a disponer mejor de los espacios sin tener que sacrificar contenido.




Lo mejor de la semana sobre desarrollo web en español vol. 29 | ADWE
12 años ago
[…] Menús ocultos animados con CSS […]
Alberto Aad
8 años ago
Hola, y si quiero un menu como el que tiene esta web. tienes un ejemplo? Saludos.