Buttons es otra colección compuesta por botones con distintas formas realizados íntegramente utilizando CSS. Para su construcción Alex Wolf, diseñador de este recurso, utilizo Sass & Compass, dos metalenguajes que facilitan considerablemente la construcción de elementos basados en hojas de...
CSS3
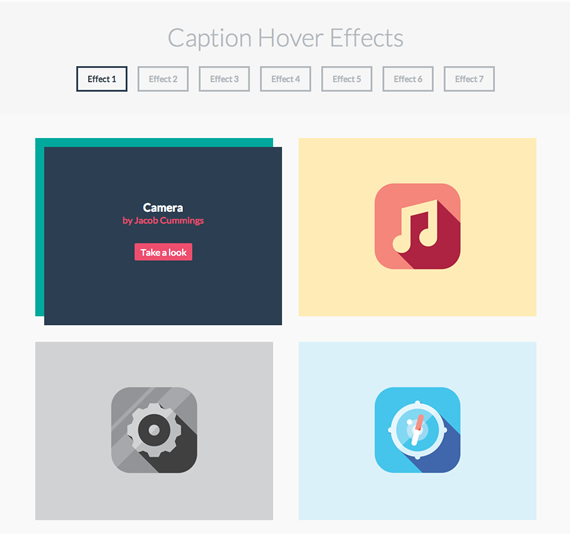
Si están armando un sitio con portfolio o una galería de imágenes que requieren mostrar información sin perder de vista lo esencial que es destacar los trabajos de forma central, una buena forma es animar los gestos del mouse que...
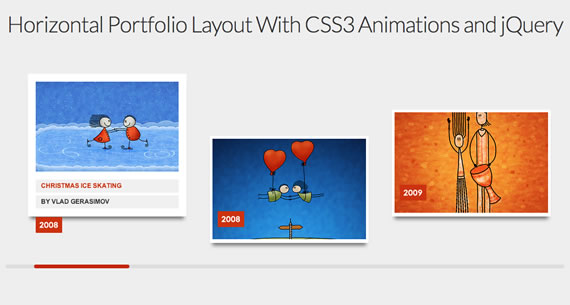
Una buena forma de mostrar trabajos puede ser una línea de tiempo, y cuánto mejor si podemos agregarle efectos interactivos que hagan la experiencia del usuario mucho más agradable y amena. Esta idea de portfolio es ideal para quienes no...
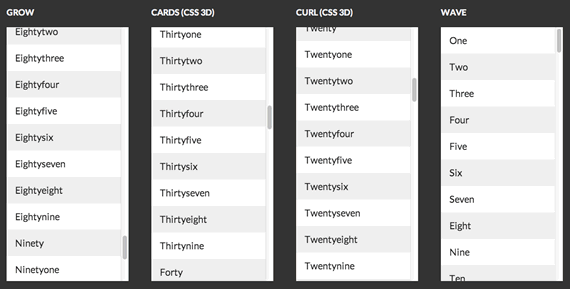
Stroll.js es una fantástica colección de efectos basados en CSS3 para aplicar a listas con scroll. Este magnifico recurso funciona en la mayoría de los navegadores, la única condición es que soporten las propiedades más comunes de CSS3, estoy hablando...
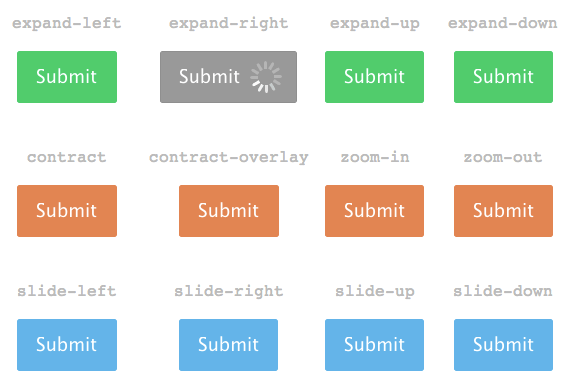
Ladda es un pequeño set de botones diseñados combinando la potencia de CSS3 y JavaScript para mostrar una pequeña animación que indica que determinado formulario se esta enviando. Este tipo de recursos impacta directamente en la experiencia del usuario, un...
Podría ser un sueño hecho realidad, cada vez que enviamos una plantilla elaborada en Photoshop, hacemos hincapié en que para dejarlo funcional es necesario contar con los conocimientos adecuados de maquetación y diseño. Este pequeño amigo puede ser una excelente solución a...
Pure es un conjunto de módulos desarrollado con CSS para integrar a cualquier proyecto de manera sencilla, debido a su simpleza su uso es de lo más sencillo. Este trabajo se ideo para ser el punto de inicio de cualquier proyecto,...
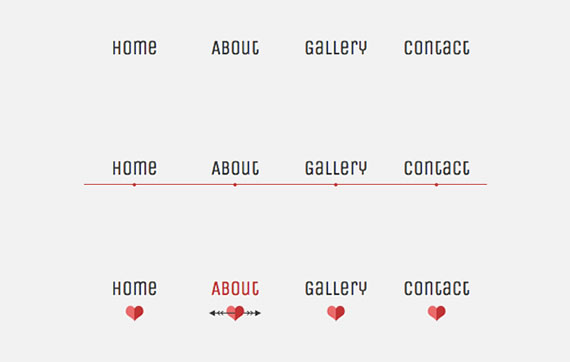
Este recurso implementa un menú simple cuyos componentes responden al movimiento del mouse (hover) y despliegan sub menúes para selección que al mismo tiempo pueden incluir enlaces de texto e íconos explicativos. El funcionamiento es muy simple, como también lo...
Las animaciones gráficas que en un momento se hicieron con Flash, hace tiempo que fueron reemplazadas por JavaScript, esto es primeramente para una performance más controlada y por otro lado para que todo lo animado sea accesible a los robots...
Spiffy es uno de los primeros showcase de plantillas HTML5 y CSS3 que pude encontrar. Con un repertorio de trabajos no muy amplio pero si de gran calidad, las plantillas se encuentran perfectamente organizadas listas para ser descargadas. Cada una...
No hace falta decir lo poderoso que resulta CSS3 a la hora de realizar transiciones, su sencillez y excelente rendimiento en navegadores modernos lo convierten en la mejor solución a la hora de realizar una tarea de estas características. Sin...
Bespoke.js es un micro-framework para la creación de presentaciones de diapositivas utilizando CSS3 para generar la animación de diapositivas. Su característica más importante es su sencillez, la misma queda evidenciada en su peso, apenas 1kb en su versión simplificada y...
Gallery CSS es una excelente alternativa a la hora de utilizar un slider de contenidos cuando lo que prima es la simpleza. Su principal característica es la de no utilizar JavaScript para funcionar, el creador de este recurso logró un...
Una peculiar opción para aquellos que han utilizado el plugin Lavalamp para agregar movimiento en los menúes. Para quienes no lo conocen, o quizás lo han visto pero no saben el nombre, Lavalamp es el método por el que un...