Desde hace algún es que comencé definitivamente a utilizar botones realizados íntegramente con CSS3, creo que la compatibilidad con navegadores es bastante aceptable, y las ganancias en velocidad y rendimiento son sustanciales. Ahora lo único que voy modificando son los diseños, que gracias al trabajo de talentosos diseñadores no es difícil de implementar.
Este es el caso de CSS Pictogram Buttom, un fantástico set gratuito de botones CSS3, que integran a la perfección pictogramas. Este tipo de botones combinados se ha vuelto una tendencia muy importante, creo recordar que uno de los primeros lados en que los vi fue en Github, hoy por hoy han sido replicados por todo Internet como si se tratasen de una plaga, por suerte para nosotros, son visualmente excelentes.

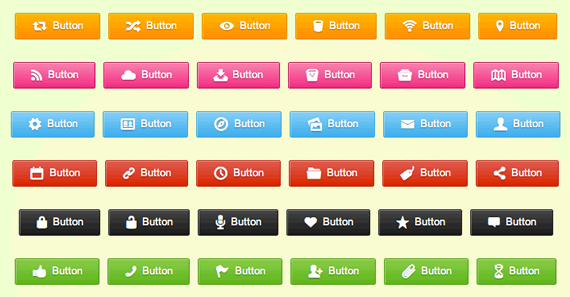
El set esta compuesto por un total de 43 botones distintos, no solo cambian el pictograma que lo acompañan sino que también el color de base, este se puede modificar de manera muy sencilla simplemente cambiando una clase CSS.
Los botones que componen este recurso vienen disponibles en distintas formas, pueden ser: rectangulares, redondeados o 3D. Muy pero muy atractivos y fáciles de implementar.
Ejemplo de uso:
<a class="button orange" href="#"> <span class="shuffle"></span> Button </a>
Para utilizar este set de botones CSS3 simplemente necesitamos insertar las clases en nuestras hojas de estilo, y colocar la imagen con los pictogramas en un lugar de acceso publico en nuestro servidor.
Web: CSS Pictogram Buttom ~ Visto en: WebAppers



Los comentarios están cerrados.