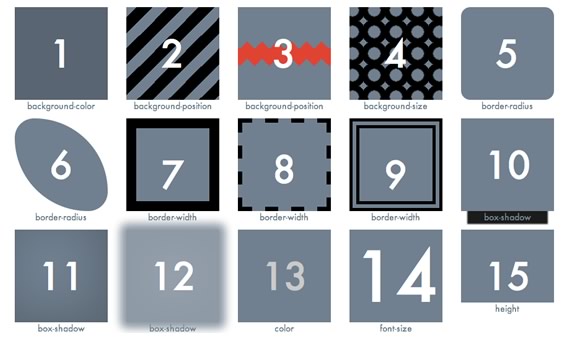
CSS3 abre las puertas para todo tipo de animaciones nuevas que se generan en base a unas pocas líneas de código. Conocer las posibilidades es algo importante para descubrir el potencial de CSS3. Lea Verou comparte un fantástico experimento en...
CSS3
Una de las grandes ventajas de utilizar CSS3 es la de economizar recursos. Con apenas unas líneas de código podemos ahorrar transferencia en imágenes, animaciones y muchas cosas más. Un excelente ejemplo de esto es este acordeón realizado utilizando solo...
Lejos han quedado los días en los que utilizábamos Flash para poblar de animaciones los sitios, y en algunos casos hasta se desarrollaban las webs completas con esta herramienta. Esto cayó en desuso principalmente por lo pesadas de las web y la...
BlueTrip es un simple pero potente framework CSS, que tiene algunas características interesantes que nos pueden llegar a servir para acelerar considerablemente los tiempos de desarrollo. El framework combina varios recursos ya conocidos por todos nosotros, por ejemplo contiene varias...
Bajo el lema “El arte del desarrollo web” Kendo UI ofrece un completo abanico de posibilidades, siendo un Framework para la creación dinámica de modernas interfaces se vale de las virtudes de HTML5, CSS3 y jQuery para generar potentes elementos...
Turbine es una herramienta desarrollada en PHP para la creación dinámica y rápida de hojas de estilo, simplificando la estructura y forma de escribir CSS para agilizar el proceso y de esa manera ahorrar tiempo. La idea detrás de Turbine...
Una de las mejoras más significativas de CSS3 es la relacionada a las animaciones, utilizando simples transiciones se pueden crear complejas animaciones sin recurrir a otras tecnologías. Pero algo que no se suele tener en cuenta es la utilización de...
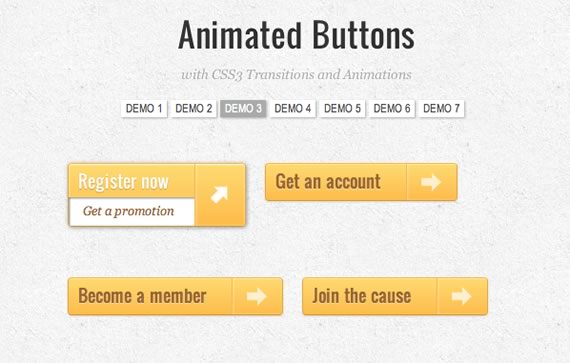
CSS3 dio lugar a la aparición de muchos recursos nuevos, especialmente botones, no hace falta más que buscar en la etiqueta CSS3 del blog para encontrar unos cuantos recursos similares. Por suerte estos recursos difieran bastante entre si, por lo...
Spin.js es una pequeña biblioteca Javascript que podemos utilizar para renderizar un cargando circular sin la necesidad de utilizar una sola imagen. La biblioteca es muy liviana, apenas pesa 2.8k en su versión simplificada, eso se traduce en 1.7kb aproximadamente...
En Adobe están haciendo bien las cosas, lentamente parecen ir abandonando la idea sobre la vigencia de Flash y comienzan a hacer cosas realmente interesantes utilizando tecnologías como HTML5 y CSS3. Un buen ejemplo de ello es el sitio web...
Prefixr es una nueva herramienta online, creada por la gente de Tutsplus, que se encarga de compatibilizar automáticamente nuestras hojas de estilo con todos los navegadores, haciendo mucho hincapié en las nuevas propiedades CSS3. Una de las principales ventajas de...
CSS3 gallery es un nuevo showcase de trabajos realizados utilizando las virtudes de CSS3. Ideal para aquellos que buscan nuevas ideas para inspirarse. La galería se encuentra dividida por categorías, siendo las mismas: Blogs, corporativo, ecommerce, porfolios y finalmente recursos....
Uno de los grandes problemas a la hora de implementar tanto HTML5 como CSS3 es el relacionado con la compatibilidad con los distintos navegadores, en general los navegadores modernos no tienen inconvenientes en interpretar los nuevos estándares, no obstante ¿que...
Una de las mejores formas de aprender es jugando, y eso es lo que justamente hicieron en Cubiq, en donde el autor aprovecho la propiedad transform de CSS3 para crear una completa cuidad en 3D animada. La ciudad fue generada...