Lejos han quedado los días en los que utilizábamos Flash para poblar de animaciones los sitios, y en algunos casos hasta se desarrollaban las webs completas con esta herramienta. Esto cayó en desuso principalmente por lo pesadas de las web y la dificultad de posicionamiento en los motores de búsqueda.
Había empresas como 2advanced que llevaban adelante proyectos realmente geniales, pero con el boom del CSS mutaron hacia el desarrollo de juegos, abandonando casi por completo los sitios, aunque aún continúan realizando creaciones espectaculares, sobre todo animaciones de productos, aún elaboradas en Flash. Recuerdo hace algunos años ya, cuando recién nos iniciábamos en esto, el lanzamiento de un nuevo sitio de 2Advanced, era seguir la cuenta regresiva para ver con qué nueva fantasía nos sorprendían como quien espera un estreno de película.
Quienes extrañen esta época, y deseen agregar animaciones en una botonera, hoy en día pueden optar por hacerlo con CSS3, es por eso que esta herramienta me ha resultado muy atractiva para poblar de movimiento espacios que antes solo desplegaban un cambio de estado en los botones.

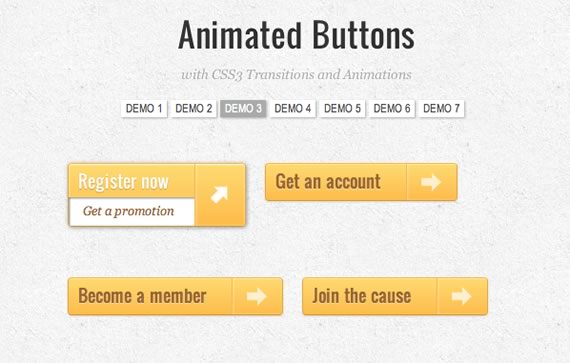
Descargar Animated Buttons with CSS3 | Ver Demos | Tympanus
Esta colección de animaciones realizada por Tympanus, posee gran atractivo visual y resulta bastante fácil de aplicar con paciencia y algunos conocimientos de CSS. El resultado es un movimiento que hasta ahora no había visto en botoneras elaboradas con esta forma y la posibilidad de llamar la atención del usuario hacia un punto en particular, en especial con los call to action.
Hay siete opciones de animación, cada una muy diferente a la otra y con elementos destacables, ya verán ustedes cual es la que les es más propicia para el proyecto en el que se encuentran trabajando, pero cierto es que ninguna tiene desperdicio.




Rotación experimental de imágenes en CSS3 | Kabytes
14 años ago
[…] algunas semanas compartía con ustedes algunas opciones experimentales de botones animados con CSS3, obviamente son muy primigenios y no funcionan en todos los exploradores por igual, incluso en […]
Rotación experimental de imágenes en CSS3
14 años ago
[…] algunas semanas compartía con ustedes algunas opciones experimentales debotones animados con CSS3, obviamente son primigenios y no funcionan en todos los exploradores por igual, incluso en algunos […]