Spin.js es una pequeña biblioteca Javascript que podemos utilizar para renderizar un cargando circular sin la necesidad de utilizar una sola imagen.
La biblioteca es muy liviana, apenas pesa 2.8k en su versión simplificada, eso se traduce en 1.7kb aproximadamente si la comprimimos utilizando gzip, algo que hoy por hoy es soportado por la mayoría de los navegadores.
Spin esta ideada para ser utilizada en todos los navegadores, inclusive IE6, la lista completa de compatibilidades es: Chrome, Safari 4+, Firefox 3.5+, IE 6-7-8-9+, Opera 10.6+, Mobile Safari (iOS 4)

Modo de uso:
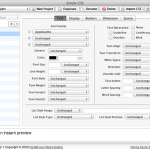
var opts = {
lines: 12, // The number of lines to draw
length: 7, // The length of each line
width: 5, // The line thickness
radius: 10, // The radius of the inner circle
color: '#000', // #rbg or #rrggbb
speed: 1, // Rounds per second
trail: 100, // Afterglow percentage
shadow: true // Whether to render a shadow
};
var target = document.getElementById('foo');
var spinner = new Spinner(opts).spin(target);
En el sitio de Spin.js podrán encontrar como implementar el cargando circular integrado con el framework jQuery. Es de verdad muy simple, y el resultado es muy bueno.
Web: Spin.js




Luis
14 años ago
Me parece muy interesante
Saludos