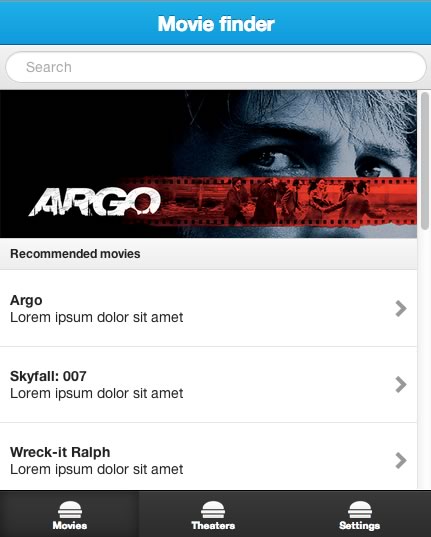
Ratchet es un excelente recurso para aquellos interesados en el desarrollo de aplicaciones móviles. Consiste en un completo prototipo de aplicación móvil, gratuito y en descarga directa, construido utilizando HTML, JavaScript y CSS. Este proyecto es de reciente aparición, no...
CSS
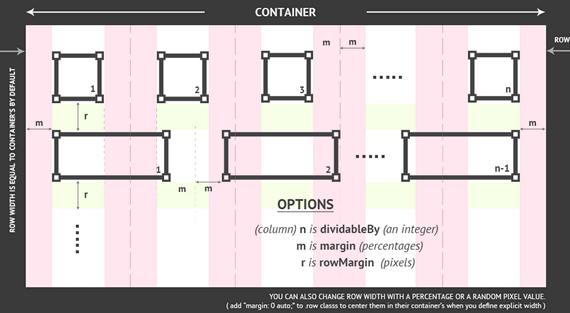
34grid es un completo sistema del tipo grid para la creación de layouts básicos, los mismos compatibles con la mayoría de los dispositivos posibles, haciendo que nuestros diseños sean adaptables. Este proyecto y a diferencia de otras alternativas, cuenta con...
Kort es un interesante experimento que utiliza CSS y JavaScript para mostrar miniaturas, con un efecto visualmente atractivo que sale de lo común. La idea del autor de Kort es interesante, consiste en mostrar solo una miniatura, la misma representa...
Hoy en día, con el surgimiento casi constante de nuevos formatos de dispositivos móviles, necesitamos pensar en la forma de diseñar plataformas adaptables. Es importante que un sitio se vea de la misma forma, o por lo menos bien, en...
One% CSS Grid es un interesante sistema de grillas de 12 columnas flexibles o fluidas, como más gusten llamarlas, para aplicar a nuestros diseños, logrando en gran medida obtener un resultado que se ajusta perfectamente a la mayoría de los...
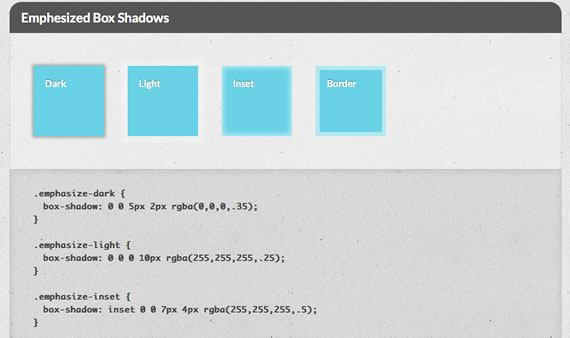
Si suelen utilizar CSS se darán cuenta que todo el tiempo necesitan usar propiedades similares. Es por ello que un banco que les ofrezca todas las posibilidades (o casi todas) que existen puede resultar una buena herramienta de consulta para...
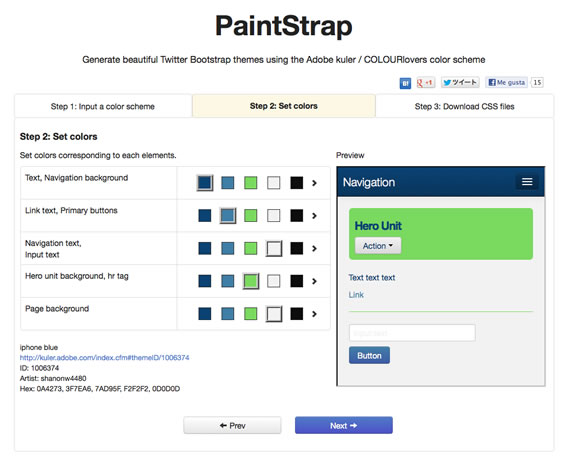
Muchas veces hemos publicado diferentes herramientas para generar paletas de colores, pero hasta ahora, si bien podíamos exportar los colores en código hexadecimal, la realidad es que para aplicarlos, debíamos ir realizando pruebas sobre los elementos que componen un sitio...
Es muy común encontrarse con el trabajo de habilidosos diseñadores que componen imágenes utilizando solo CSS para ello. Obviamente es un trabajo bastante engorroso y no necesariamente fácil, el mismo se debe realizar de forma casi artesal, no obstante si...
Si estas cansado de actualizar tu navegador para ver los cambios que realizaste a las hojas de estilo, entonces esta herramienta te va a agradar. SoFresh es una pequeña aplicación que se encarga de detectar los cambios a los archivos...
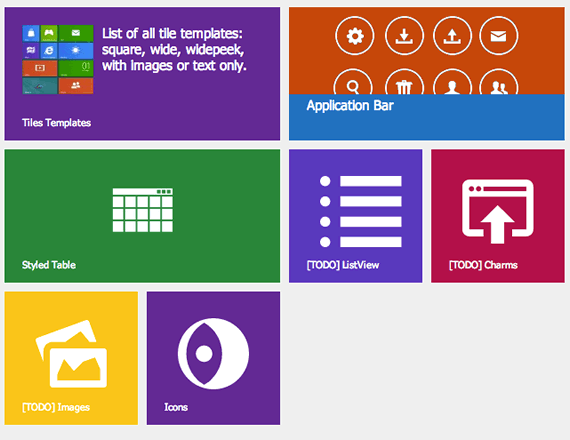
BootMetro es un pequeño framework, simple y flexible, para la creación de aplicaciones web, emulando la interface gráfica llamada Metro que utiliza Windows 8. Este proyecto fue concebido utilizando HTML, CSS, y JavaScript. Funciona en la mayoría de los navegadores...
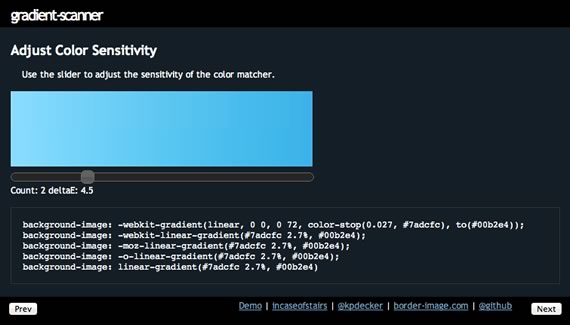
¿Cuántas veces nos encontramos con una imagen con un gradiente que nos resulta interesante y necesitamos pasarlo a CSS? Para estos casos la solución definitiva es utilizar Gradient Scanner. Gradient Scanner es una aplicación online gratuita para el análisis de...
Los media queries son una excelente forma de entregar distintos estilos a los diferentes dispositivos de una manera sencilla, mejorando la experiencia del usuario de manera considerable. Si bien gestionar los media queries no es complicado, si las consultas son...
Patternify es una herramienta que hace tiempo probé y que nunca recomendé por la simple razón de que no funcionaba del todo bien. Por suerte el autor de esta aplicación soluciono los inconvenientes y ahora el funcionamiento es perfecto. Patternify es...
Muchos al leer el titulo de esta entrada estarán pensando ¿Cuál es la diferencia entre Normalize.css y el clásico reset CSS? Normalize.css preserva los estilos por defecto que utilizan los navegadores, esta es la principal diferencia con cualquier reset CSS que...