Cuántas veces hemos enviado plantillas elaboradas en Photoshop y nos han preguntado cómo llevarlos a un sitio web. Pues aprender CSS es el primer paso, entender como funciona, las diversas propiedades que se utilizan y la forma en la que...
CSS
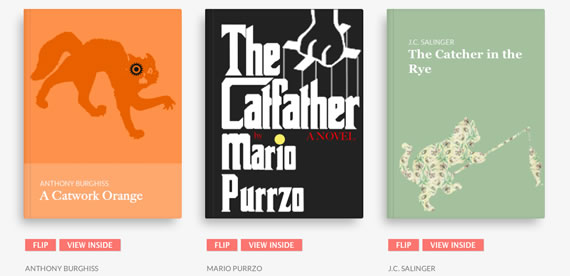
Quizás no sea una herramienta que puedan utilizar en diseño web para el público en general, pero seguramente les servirá para varias cosas, primero para analizar su funcionamiento y disparar nuevas ideas para mostrar no solo libros sino imágenes, o...
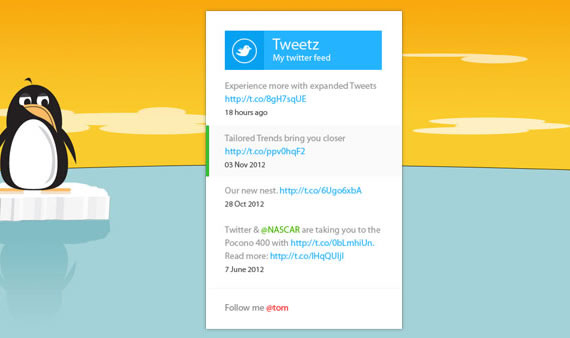
Si estaban buscando una forma de desplegar los tuits en un sitio, con una estética atractiva que cumpla su función sin competir con el diseño principal, esta plantilla puede ahorrarles tiempo y trabajo, asegurando un buen resultado. El template que...
Siempre que necesiten utilizar elementos para marcar listas o iconos que destaquen ciertas columnas con información, esta opción puede ser muy atractiva para evitar recargar con imágenes innecesarias y además solucionar los temas de muestreo recurriendo solamente a la hoja...
Sprite Machine es una de las mejores herramientas online y gratuitas para la creación de CSS Sprite. De forma simple, rápida y sin la necesidad de escribir una sola linea de código. La metodología de uso es bien simple. Primero...
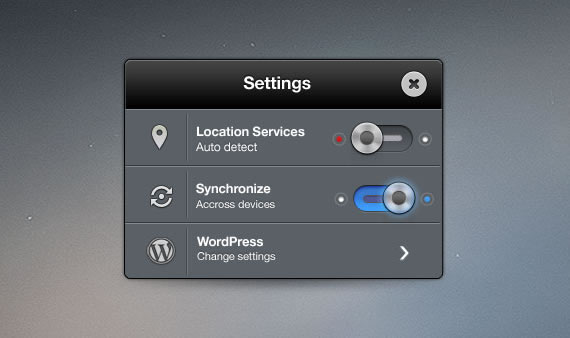
Cuando nos encontramos diseñando una plataforma para los usuarios, muchas veces no sabemos cómo encontrarle la vuelta a los paneles de administración, sobretodo si son programadores y no tienen forma de solicitarle ayuda a un diseñador, recursos como estos pueden...
Windows finalmente se suma a la ola estética que aparentemente dicta que los elementos gráficos estén llenos de color y sean planos, sin efectos de sombras o iluminaciones. El nuevo sistema operativo de Windows se denomina Metro y posee visualmente...
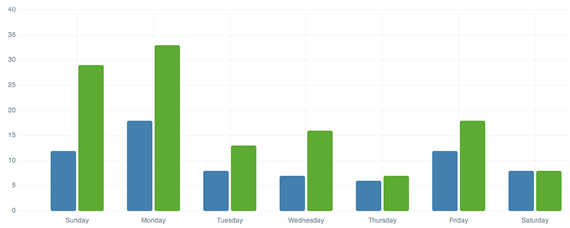
xCharts es una biblioteca JavaScript para la creación de gráficas dinámicas, utilizando para ello la tecnología de D3.js, a su vez también emplea HTML, CSS, y SVG. xCharts fue creado para ser dinámico, fluido y abierto para su fácil integración...
One Div es interesante proyecto que demuestra el potencial de CSS3 por medio de una pequeña biblioteca gratuita de iconos. Los mismos realizados íntegramente utilizando hojas de estilo, sin emplear una sola imagen. Como principal ventaja, podemos destacar lo bien...
Cuando tenemos la necesidad de escalar una imagen, lo que hacemos en general, es reducir el tamaño de la misma de forma proporcional, el problema de esta practica es que una imagen de gran tamaño puede perder los detalles más...
Usualmente, este tipo de recursos se liberan solamente en formato para Photoshop, claro está que después deberán luchar con la maquetación para lograr agregarlos en los espacios que se necesitan. En este caso, y gracias a la bondad de los...
CSSrefresh es una pequeña biblioteca diseñada con JavaScript para utilizar en entornos de desarrollo, su principal utilidad es la de monitorear los cambios en hojas de estilos. Monitorear los cambios en nuestros archivos CSS tiene como principal ventaja que al...
Stylus es un nuevo lenguaje dinámico para la creación de hojas de estilos de una manera más eficiente y rápida. Este lenguaje vendría a competir directamente con alternativas similares como pueden ser LESS o SASS. Stylus soporta una sintaxis simple...
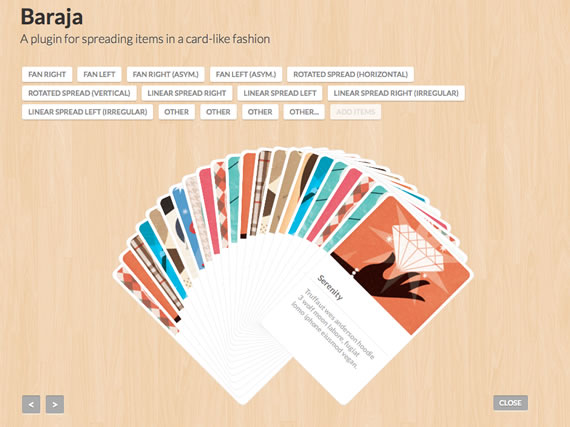
Una forma de mostrar objetos fuera de lo normal, Baraja es un plugin de jQuery experimental para mover elementos con efecto de mazo de cartas, apilando y desplegando la baraja como si el fondo fuese una mesa de juego. Utiliza...