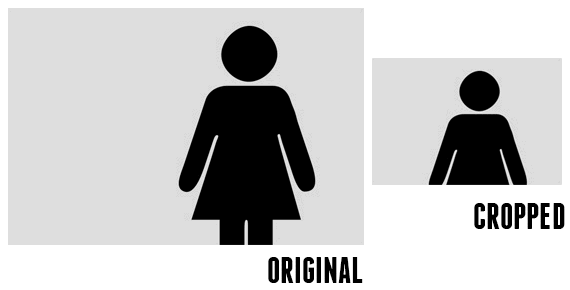
Cuando tenemos la necesidad de escalar una imagen, lo que hacemos en general, es reducir el tamaño de la misma de forma proporcional, el problema de esta practica es que una imagen de gran tamaño puede perder los detalles más importantes al escalar a un tamaño demasiado chico. Una buena solución es la que plantea Focal Point.
Focal Point es un framework CSS creado por Adam Bradley que mejora sustancialmente el concepto de imágenes adaptables, que en lugar de escalar la imagen hace zoom en un área en particular, siendo esta la de mayor interés visual. En resumidas cuentas lo que hace este proyecto es lo siguiente:

La solución es interesante, como también lo es su mecanismo. El mismo consiste en dividir una imagen en una grid decidiendo que coordenadas son las apropiadas para mostrar como centro de la miniatura. En la imagen que inserto a continuación se puede ver gráficamente como funciona este pequeño framework css.
Grid de la imagen:

Calculando el desplazamiento desde el centro de la imagen:

Indicando la posición al framework:
<div class="focal-point right-3 up-3">
<div><img src="guy.jpg" alt=""></div>
</div>
Eso es todo. Si bien la solución no es automatizada, si lo que deseamos es un diseño adaptable de excelente calidad, este tipo de alternativas son muchísimo mejores que escalar de manera clásica la imagen.
Web: Focal Point




Los comentarios están cerrados.