xCharts es una biblioteca JavaScript para la creación de gráficas dinámicas, utilizando para ello la tecnología de D3.js, a su vez también emplea HTML, CSS, y SVG.
xCharts fue creado para ser dinámico, fluido y abierto para su fácil integración y personalización. Su compatibilidad con distintos navegadores es extraordinaria y su modo de uso muy sencillo. Al utilizar tecnología JavaScript el ingreso de datos a la biblioteca es muy ágil utilizando, por ejemplo, JSON.

Ejemplo de uso
HTML:
<figure style="width: 400px; height: 300px;" id="myChart"></figure>
JavaScript:
var data = {
"xScale": "ordinal",
"yScale": "linear",
"main": [
{
"className": ".pizza",
"data": [
{
"x": "Pepperoni",
"y": 4
},
{
"x": "Cheese",
"y": 8
}
]
}
]
};
var myChart = new xChart('bar', data, '#mycharts');
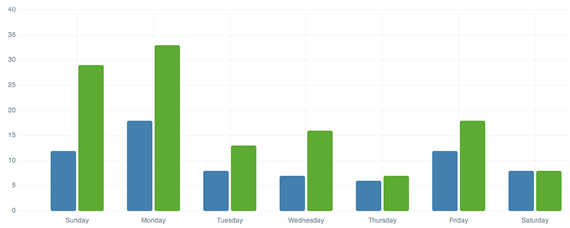
El ejemplo que publico generaría una gráfica de barras con los valores pasados en formato JSON. Como podrán darse cuenta la biblioteca es extremadamente fácil de usar, y no requiere más que unas pocas lineas de código.
Visiten el sitio oficial del proyecto para conocer más acerca de este fantástico proyecto.
Web: xCharts




Los comentarios están cerrados.