En esta bitácora es incontable la cantidad de veces que hemos recomendado patrones y texturas. Pero como todo avanza y las nuevas herramientas se van apropiando del espacio, en esta oportunidad quiero compartir un sitio para crear patrones elaborados con SVG....
SVG
Emplear archivos SVG en nuestros proyectos es una buena idea, no solo por sus magníficas propiedades que lo convierten en una alternativa perfecta para la realización de sitios adaptables, sino también por las opciones que brinda a la hora de...
Un genial recurso, estos iconos animados sobre el clima en formato .svg puede ayudarlos a implementar aplicaciones interactivas e incluso animarlos como deseen. Hasta hace algún tiempo, la utilización de los iconos era meramente funcional, salvo contadas excepciones. A raíz...
En Github podemos encontrar magnificos recursos, como por ejemplo esta fantástica colección de iconos en formato SVG relacionados al mundo de la programación. Es por ello que quiero recomendarles esta increíble colección de iconos en formato SVG para programadores. Colección...
Cada tanto en Github aparecen algunas joyas. Hoy buscando otra cosa me encuentro con esta fantástica colección de iconos planos en formato SVG a puro color y con un excelente estilo. Icons8 contiene más de 300 iconos en formato SVG listos...
En esta bitácora hemos compartido una gran cantidad de archivos diseñados y pensados para realizar maquetas gráficas (más conocidas como mock-ups). Este tipo de herramienta se utiliza para plantear una idea de utilización de ciertas creaciones. Apelando a un resultado lo...
Hace algún tiempo, durante el año pasado, les comentaba las bondades del SVG. También de cómo iba ganando espacio en el diseño. Esto a partir de la versatilidad de su utilización y de las posibilidades que ofrece. Lo más interesante...
SVG es una excelente idea si lo que buscamos es crear gráficas interactivas que se escalen perfectamente a cualquier resolución sin perder calidad. Con la aparición del diseño adaptable cada día surgen nuevos desafíos, uno de ellos es el de...
Material Design es, casi con total seguridad, uno de los desarrollos más importantes que Google realizó durante el 2014. Desde su lanzamiento los recursos relacionados no paran de surgir, algo que nos beneficia a todos nosotros. Uno de estos recursos...
Desde que iniciamos este blog, siempre nos hemos enfocado en llevarles todos los recursos que creemos les resultan necesarios para diseñar sus propios proyectos gráficos. Y si bien hay herramientas que se siguen utilizando desde ese momento, hay otras más...
La verdad, hace tiempo que no disfruto tanto de un tutorial como el que realizó la gente de Tympanus para demostrar de forma practica la potencia de emplear gráficos vectoriales para realizar animaciones. Y no tuvieron mejor idea que cambiar...
Muchos de nosotros somos fanáticos de Illustrator, sobretodo porque luego de mucha práctica cuando finalmente logramos aprender a utilizarlo, se transforma en una herramienta muy poderosa que puede llegar a cubrir todos los aspectos del diseño web o de soportes...
Transformar un vector a formato SVG tiene muchas ventajas, una de ellas puede ser la de utilizar un vector para mostrar determinado elemento web. También puede resultar muy útil para crear nuestras propias web fonts. Sin embargo exportar un vector...
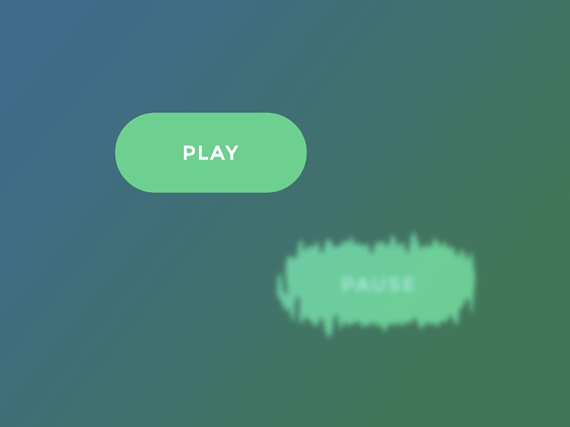
Hasta ahora la mayor parte de las animaciones en las interfaces web se realizaban en sobre fondos modificando su tamaño o color e intercambios de color ante la interacción del mouse, entre las que el uso de hover suele ser...