Para programar bien una correcta organización del código es muy importante, nos ayuda a comprender mejor lo que escribimos, y facilita considerablemente la lectura.
El problema viene a que muchas veces olvidamos las tabulaciones, espaciados, etc. es algo natural y que ocurre cuando vamos corrigiendo errores, para arreglar este pequeño problema existen una serie de herramientas muy simples y que voy a comentar a continuación.
Herramientas para organizar código PHP

1. PHP Formatter Beta. Una de las mejores herramientas para formatear código PHP online, se puede configurar el tipo de tabulación como así también el estilo entre los que se destacan PERL, GNU y K&K.
2. Bierkandt Beautify PHP. Herramienta completa, pero que hay que descargar para sacarle el jugo. Funciona similar a la anterior pero con menos opciones, no obstante cumple su cometido y con creces.
3. Waterproof phpCodeBeautifier. A diferencia de las opciones anteriores, este es un ejecutable, disponible para Windows y Linux, nos permite mediante una serie de simples comandos depurar y limpiar nuestros códigos PHP.
4. Beautifyphp. Opción interesante pero sinceramente es la que menos me gusto de todas, no porque sea mala sino porque no siempre funciona y a veces deja pasar el PHP como se lo enviamos. No obstante y como alternativa sirve.
5. PHP Beautifier Pear. La alternativa para limpiar y dejar inmaculado nuestros códigos PHP pero desde PERL y con unos muy pocos comandos, elimina saltos de línea, tabulaciones incorrectas, etc.
Herramientas para organizar código CSS

1. Code beautifier. Una alternativa online, de muy fácil uso, basta con pegar el código CSS y seleccionar dentro de las opciones el tipo de estilo y listo. La opción mas importante de esta herramienta es la de permitir distintos tipos de compresión.
2. Prettyprinter. Opción mixta, no solo sirve para depurar nuestras hojas de estilo, también reconoce PHP, Javascript, C, C++ y algunos mas. Dentro de todos el que mas probé aquí fue CSS, pero para usos generales viene muy bien.
3. CSS Tidy. Un optimizador de hojas de estilo diseñado y desarrollado íntegramente en PHP, se puede descargar e instalar en local sin ningún problema.
4. Tabifier. Hace hincapié solamente en las tabulaciones, que se podría decir que es uno de los aspectos mas importantes a la hora de visualizar correctamente un código, al menos si hablamos de facilitar su lectura.
5. Flumpcakes. Muy buena alternativa porque no solo ordena el código, tambien lo optimiza y comprime, ideal para los que siempre buscamos ahorrar en transferencia mientras aceleramos nuestros sitios web.
6. CSS Óptimo: La única alternativa en español para optimizar nuestras hojas de estilo, disponible gracias a Francisco de Blog and Web.
Herramientas para organizar código HTML

1. html purifier. Una excelente forma de depurar nuestro código HTML, cuenta con una extensa cantidad de opciones para permitirnos configurar el resultado que deseamos.
2. Infohound Tidy. Muy buena herramienta, ademas de tabular correctamente el HTML que le ingresemos también detecta posibles errores como tags que olvidamos cerrar o similares.
Herramientas para organizar código JAVASCRIPT

1. jsbeautifier. Para mi lejos la mejor opción, limpia muy bien el código, y lo ordena perfectamente, lo único que no hace es comprimirlo ni ofuscarlo, no obstante para eso hay otras herramientas especializadas.
2. jsonformatter. Esta herramienta me salvo en más de una oportunidad cuando necesitaba filtrar algún pasaje de información por json, vale la pena guardar en marcadores.
3. javascriptbeautifier. Simple y eficaz, no tiene opciones para configurar es simplemente pegar el código y correr el formulario, el resultado es muy aceptable.
4. jsformat. Similar al anterior, buen resultado,pero no se puede configurar.
Herramientas para organizar código SQL

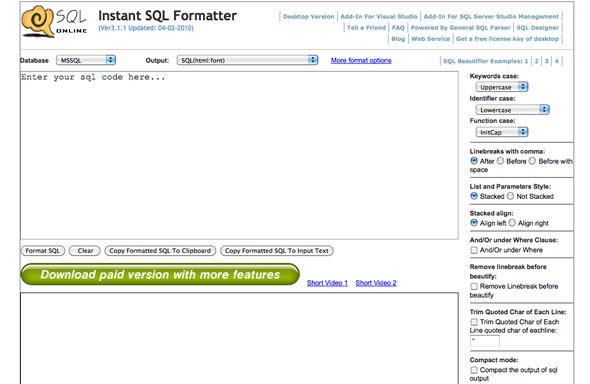
1. Instant SQL Formatter. Esta es mi herramienta preferida para darle un buen formato a las consultas SQL, en mi caso casi siempre lo seteo en MySQL, no obstante cuenta con la posibilidad de configuración con los motores de bases de datos mas populares.
Hay muchas más herramientas, intente poner las mejores y más variadas, no obstante si conocen alguna que merezca la pena nombrar la puedes recomendar en los comentarios.
Espero que sea de su utilidad y que tengan códigos limpios ordenados 😀




Cristian Arenal
15 años ago
Genia… gracias por compartir estas herramientas muy útil.
Saludos!
Pablo
15 años ago
@Cristian Arenal: Gracias a vos Cristian por comentar, me alegro que te sirvan 😀
AngelBotto
15 años ago
Maravilloso, muchas gracias!!
Erick Ospino
15 años ago
Excelente post Pablo, de verdad que se necesitaba, muchas gracias 🙂
Pablo
15 años ago
@Angel, @Erick: Me alegro mucho de verdad que les sea de utilidad! Gracias por comentar! 😀
Manuel Hernandez
15 años ago
Genial. Muy buena informacion, se agradece
KMJB
15 años ago
Te quieroooooooooooooo!! (con voz de Francella) jajaa!! genial la recopilación, a bookmarks!! Abrazo che!! 😉
Administración de códigos en diferentes lenguajes | CMSTECNO
15 años ago
[…] el blog Kabytes han confeccionado un post con diversas opciones para organizar estas líneas de código que han […]
Francisco
15 años ago
Gracias por la mención a CSS Óptimo, Pablo. Lo había montado en local, traduciendo el script y dándole un diseño y pareció buena idea dejarlo público.
Un saludo!
Pablo
15 años ago
@Manuel Hernandez: me alegro que te sirva 😀
@KMJB: jajajajja que groso Francella 😀
@Francisco: Quedo muy buena la herramienta, te felicito! 😀
Augusto
15 años ago
Gracias!!
diegodesdecolombia
13 años ago
Excelente.!!! Muchas Gracias.
Estaba buscando una página web que me organizara la query para luego copiarla al proyecto en java y http://www.dpriver.com/pp/sqlformat.htm es una de las mejores herramientas.
Se bueno!!!
German
13 años ago
Pablo, menos mal que te he encontrado en Internet. Anoche usando ftp introduje un archivo incorrecto.
Mi web es la que te he indicado. En resumen porque no lo puedo copiar, dice:
Warning:Missing argument 2 for wpdb::prepare(), llamada en /home/leyeman6/public_html/negociosenpunta.es/wp-content/plugins/seo_metrico2/seometrico-admin.php en 2064 y se define en linea/home/leyeman6/public_html/negociosenpunta.es/wp-includes/wp-db.php on line 990.
ESTE TEXTO LO Repite 4 veces.
Y despues da una Advertencia de que no se puede modificar la informacion de cabecera.
Y ahora al abrir el dominio (porque lo he tocado con el Notepad y el PhpED, dice:
Warning : require_once (/ home/leyeman6/public_html/negociosenpunta.es/wp-includes/wp-db.php) [ function.require-once ]: no pudo abrir la secuencia: Ningún tal archivo o directorio en / home/leyeman6/public_html / negociosenpunta.es / wp-includes / load.php on line 329
Fatal error : require_once () [ function.require ]: Failed apertura deseada ‘/ home/leyeman6/public_html/negociosenpunta.es/wp-includes/wp-db. ‘(include_path =’. :/ usr / lib / php :/ usr / local / lib / php ‘) en php / home/leyeman6/public_html/negociosenpunta.es/wp-includes/load.php on line 329
Marina Nastenko
12 años ago
Great list! There is also a new free online SQL formatting tool – SQL formatter http://www.sql-format.com/ I really like that it has soo many options for customizing the output, really advise to try this one!
Remy LeBeau
11 años ago
Muchas gracias por el post, la verdad es que poco sale sibre estas herramientas que aveces nos salvan la vida a mas de uno!!!
Se agradece!
Alberto
10 años ago
Hola Pablo, gran post. Para JavaScript también existe jspreproc, que no es ofuscador, pero permite el uso de un código base para varias versiones.
Cuenta con:
* Comentarios condicionales, en el estilo del preprocesador de C (#if, #ifdef, #else, #endif)
* Reemplazo de variables por valores fijos (#set, parecido a #define)
* Inserción de archivos (#include e #include_once)
* Limpia comentarios selectivamente, con filtros predefinidos o los que tú le des
* Normaliza finales de línea a Unix/Mac/Windows y elimina espacios sobrantes
* Elimina o compacta las líneas en blanco, cómo se lo indiques
Chécalo en http://amarcruz.github.io/jspreproc/
Pablo
10 años ago
Muchas gracias Alberto, lo voy a probar.
Saludos!