Muchas veces hemos publicado diferentes herramientas para generar paletas de colores, pero hasta ahora, si bien podíamos exportar los colores en código hexadecimal, la realidad es que para aplicarlos, debíamos ir realizando pruebas sobre los elementos que componen un sitio web.
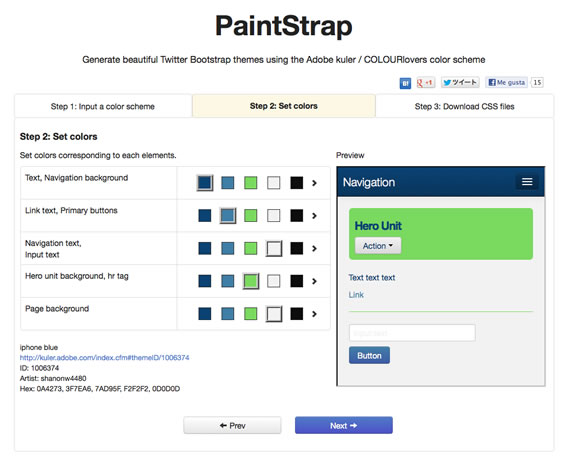
Esta herramienta que les quiero mostrar hoy, ofrece la posibilidad de utilizar paletas generadas en kuler o COLOURLovers, ya sea por ustedes mismos o por otros usuarios y aplicarlas sobre una plantilla básica que despliega los elementos más importantes que se pueden encontrar en una navegación web.

Si jamás han utilizado estos sitios les comento que para realizar paletas de colores son de lo mejor que hay, si quieren pueden probarlos antes de utilizar PaintStrap y experimentar sobre algún concepto que tengan en mente. Cada una de las paletas que se generan en estos sitios posee un ID que deberá ser utilizado a la hora de plantear la base para el generador CSS.
En el segundo paso podrán elegir las mejores combinaciones sobre los elementos que contiene la plantilla, verán que hay menú de navegación con un submenú en slider y otro menú desplegable más abajo. Pueden chequear los a:hover sobre los textos y chequear que todo se visualice correctamente. De no ser así podemos seleccionar otro tono de la paleta para lograr que todo quede como deseamos. Una vez que está perfecto, solo avanzamos al último paso donde obtendremos el CSS con las propiedades correspondientes a aplicar en la hoja de estilos de nuestra web.
Sitio: PaintStrap.




Los comentarios están cerrados.