Así como CSS avanza en las posibilidades, también lo hacen la oleada de generadores que nos permiten realizar cualquier tipo de aplicaciones sobre elementos que deseamos disponer sobre un diseño. Ayer mismo les comentaba sobre un nuevo generador CSS3 con gradientes que resultaba muy útil para evitar tener que escribir todo el código desde cero.
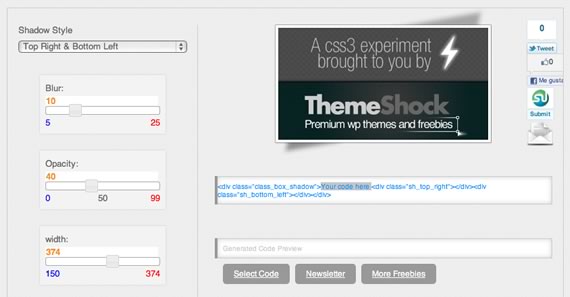
En esta oportunidad este Generator Box Shadow permite aplicar sombras sobre las cajas de forma directa, obviamente deberán asignarle la clase o id que requiera, pero verán que el resultado es muy bueno.

Algo para tener en cuenta con estos efectos y generadores en sí, es que la posibilidad de que se vean iguales en todos los navegadores aún no se encuentra disponible. Lamentablemente hay algunos que no soportan las sombras, aunque todas estas cosas se están solucionando con el tiempo.
Por lo que siempre les recomiendo que tengan en cuenta esto y que los efectos que agreguen no sean vitales para que el diseño se vea bien. Con esto me refiero a que si el diseño no despliega la sombra, pueda igual ser armónico y mostrar lo que desean.




Generar sombras con CSS facilmente
14 años ago
[…] Vía: Kabytes […]