Cuando hablo de estilo cebra me refiero a tablas que van alternando el color de fondo de las filas de forma impar, no es nada nuevo, quedan bien y facilitan la lectura. En general se hacían usando PHP o jQuery, pero ahora y gracias a CSS3 se pueden hacer mediante hojas de estilo muy fácilmente, y todo gracias al nuevo selector nth-child.
nth-child(n) permite seleccionar determinado elemento pero bajo la condición que sea hijo enésimo (n) de su padre. Esto que no parece muy útil a primera vista es el corazón de las tablas cebradas utilizado de la forma correcta.
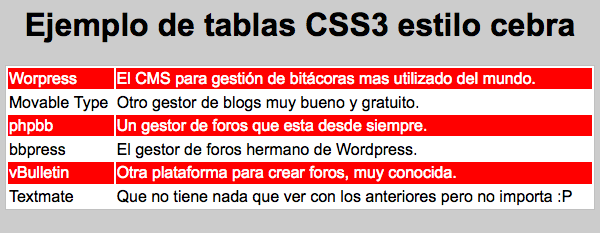
Antes de comenzar, y como siempre, les dejo la demo online y una captura de pantalla del resultado:

Comencemos por lo básico, la estructura HTML de una tabla común y corriente.
<table>
<tr>
<td>Worpress</td>
<td>El CMS para gestión de bitácoras mas utilizado del mundo.</td>
</tr>
<tr>
<td>Movable Type</td>
<td>Otro gestor de blogs muy bueno y gratuito.</td>
</tr>
<tr>
<td>phpbb</td>
<td>Un gestor de foros que esta desde siempre.</td>
</tr>
<tr>
<td>bbpress</td>
<td>El gestor de foros hermano de WordPress.</td>
</tr>
<tr>
<td>vBulletin</td>
<td>Otra plataforma para crear foros, muy conocida.</td>
</tr>
<tr>
<td>Textmate</td>
<td>Que no tiene nada que ver con los anteriores pero no importa</td>
</tr>
</table>
Ya tenemos nuestra tabla, ahora solo falta utilizar un poquito de CSS3 y listo, luego explico el código.
body, html {
margin: 0;
padding: 10px;
background: #ccc;
text-align: center;
font-family: arial; }
table {
margin: auto;
width: 590px;
text-align: left;
background: white;
border: 1px solid silver;
}
tr:nth-child(2n+1) {
background-color: red;
color:white
}
Como se ve, el CSS no tiene complicaciones, lo único novedoso es el uso de la pseudoclase nth-child(2n+1) que es ella y solo ella la que logra el tan buscado efecto cebra que tan bien queda.
¿Porqué se utiliza 2n+1?
Es solo una cuestión matemática, recuerden que cada fila es considerada como un elemento hijo de la tabla, n es el número que identifica cada elemento hijo, por lo que 2n+1 indicara los elementos alternados. En el espacio para desarrolladores de Opera se da una tabla con formulas alternativas para obtener distintos resultados, vale la pena echarle una mirada.
Otro ejemplo de esta variación podría ser utilizar 2n en lugar de 2n+1, de esta forma lo que vamos a lograr es una cebra pero en distinto orden, aplicando el estilo al primer elemento en lugar del segundo.
Es increíble lo tanto que se puede hacer con CSS3 y unas lineas de código, ojalá los navegadores aceleren la implementación así vamos a poder disfrutar todos mas rápido de cada una de las mejoras.




Germán
15 años ago
No lo tenía a este selector! Muy interesante!
Y gracias por el enlace 🙂
Saludos Pablo!
Pablo
15 años ago
@Germán: No hay de que, me vino barbaro tu post 😀
Faust
15 años ago
No funca en IExplorer :p
Pablo
15 años ago
@Faust: Lamentablemente no, Internet explorer casi no toma nada de lo que sea CSS3 🙁
PeterX
15 años ago
Muchas gracias amigo, sin duda que es una forma mucho mas facil y profesional, por asi decirlo, de lograra este estilo, el unico inconveniente es el soporte de los navegadores, aun asi lo usare.
Gracias de nuevo por tan buen dato.
Pablo
15 años ago
@PeterX: Hoy estuve leyendo que IE9 va a traer soporte, es una gran noticia 😀
uberVU - social comments
15 años ago
Social comments and analytics for this post…
This post was mentioned on Twitter by royalfeeds: Tablas estilo cebra con CSS3 http://dlvr.it/HB9n…
Tablas estilo cebra con CSS3 | Kabytes » Web Design
13 años ago
[…] Tablas estilo cebra con CSS3 | Kabytes […]
ang3lbit
13 años ago
lo necesitaba gracias hermano te pasaste
DEJEN DE USAR IE ES UNA CHOCHINADA
Bitacora Economica
13 años ago
Uff!! Al fin!! jeejej no sé porque con el jquery no me salia la zebra… con css3 sí!
Gracias por compartir!
Rodrigo Rojas
11 años ago
Estimado:
Quisiera ver si me puedes ayudar con un problema que tengo. Estoy usando una tabla con estilo zebra, pero algunas filas las tengo subdivididas, por lo cual el estilo se me repite dentro de la celda subdividida en filas, aún cuando en la practica pertenecen a la misma fila. Cómo puedo solucionar esto?