¿Cuántas veces nos encontramos con una imagen con un gradiente que nos resulta interesante y necesitamos pasarlo a CSS? Para estos casos la solución definitiva es utilizar Gradient Scanner.
Gradient Scanner es una aplicación online gratuita para el análisis de gradientes en imágenes, convirtiendo los mismos a clases CSS listas para ser utilizadas en nuestros diseños.

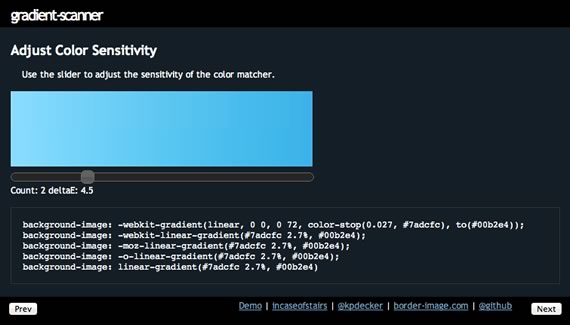
El funcionamiento es extremadamente sencillo, primero debemos subir a la aplicación la imagen que contiene el gradiente, luego debemos indicar que sector de la misma queremos utilizar para extraer el gradiente y convertirlo a CSS. Luego la aplicación nos ofrece algunas posibilidades para realizar pequeños ajustes al gradiente final, y por ultimo obtenemos el código CSS listo para replicar el gradiente de la imagen en nuestros proyectos web.
Si quieres ver como funciona la herramienta puedes hacer algunas pruebas desde su versión online, o bien, ver el video que inserto a continuación.
Demostración de uso:
¿No te gusta depender de un servicio online? Ningún problema, esta herramienta es gratuita al 100% y se puede descargar desde su apartado en Github para utilizarla directamente desde nuestro disco rígido y sin la necesidad de una conexión a internet.
Web: Gradient Scanner