Hoy en día, con el surgimiento casi constante de nuevos formatos de dispositivos móviles, necesitamos pensar en la forma de diseñar plataformas adaptables. Es importante que un sitio se vea de la misma forma, o por lo menos bien, en todo tipo de dispositivos ya sean ordenadores, tablets o móviles.
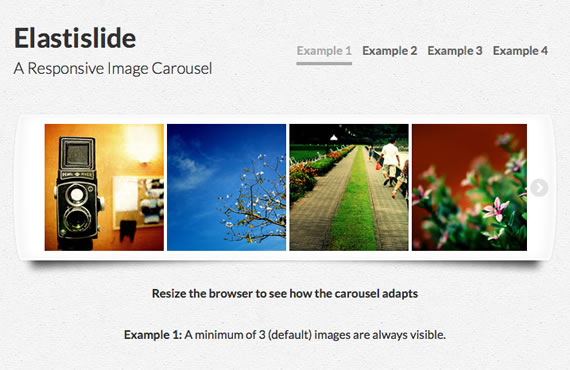
Es por ello que recursos como estos cuatro ejemplos de carruseles para imágenes, pueden llegar a resultarles muy útiles si se encuentran diseñando un sitio destinado a ser accedido por diferentes formas.

Descargar Elastislide Revised | Ver Demos | Codrops
En el artículo podrán visualizar cuatro opciones entre carrusel horizontal, vertical, adherido e independiente, todos responden en tamaño a las posibilidades del explorador y el dispositivo en el que se esté reproduciendo, esto permite que se escalen las imágenes manteniendo el estilo y las propiedades de recorrido.




Onizukar
13 años ago
Es excelente!
Hace poco hablaban de otro Slider que se ve muy bien pero como falencia no es adaptable, este si lo es y les agradezco por comentarlo