En algunos artículos anteriores les he recomendado herramientas para elaborar imágenes héroe (hero images) a las que nos referimos siempre que hablemos de los banners, imágenes y carruseles inmensos que ocupan toda la ventana del explorador al momento de ingresar en un sitio web. En este caso quiero recomendarles un slider estilo héroe en jQuery, que les permitirá ir variando las imágenes.
Hoy en día, si han recorrido las plantillas que se están diseñando, verán que este estilo de medios han superpoblado el espacio y a medida que pasa el tiempo, podemos acceder a más herramientas que nos ofrecen poder implementar y experimentar con dicha distribución.
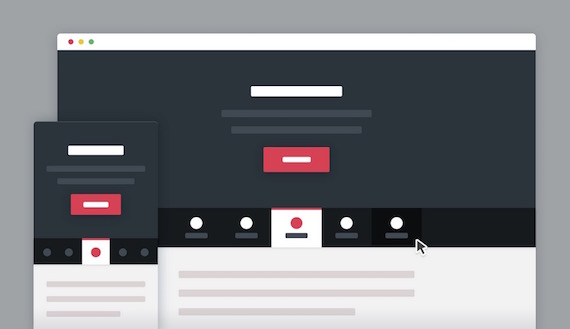
Slider estilo héroe en jQuery
Por supuesto que existen plantillas que ya poseen este accesorio incluido y solo les quedará reemplazar textos e imágenes al momento de plantear sus propios proyectos. Pero por otro lado, también están aquellos que necesitan o deben construir las cosas desde cero y de esa forma un script como el que les recomiendo hoy puede resultarles de gran ayuda, además de que visualmente el resultado es excelente.

Descargar jQuery Hero Slider | Ver Demo | CodyHouse
Como podrán ver en el ejemplo, se puede cargar cualquier tipo de archivo gráfico. Asimismo lograr que se destaque de forma descomunal. Al mismo tiempo, es un script que está muy bien planeado. Así que no tendrán mayores inconvenientes en la visualización entre exploradores, siempre y cuando consideren IE9+. Les recomiendo recorrer la documentación para aquellos que quieren contemplar exploradores más antiguos.
Hacer que se integre completamente a nuestro diseño. Si tienen conocimientos de CSS no tendrán problemas, incluso para aquellos que son más experimentados en la materia. Podrán implementar animaciones de transición más complejas. Aunque siempre deberán tener en cuenta la forma en la que se visualiza la información. Dado que sería mejor no ensuciar la transmisión o recargar innecesariamente el sitio.
El desarrollo de este slider es completamente adaptable. Por lo que no tendrán que preocuparse por eso, más que por adaptar algunos elementos que decidan modificar. Y tengan en cuenta que la idea de incluir un slider en su proyecto, tiene que responder a las necesidades y formatos de información que manejen.




Los comentarios están cerrados.