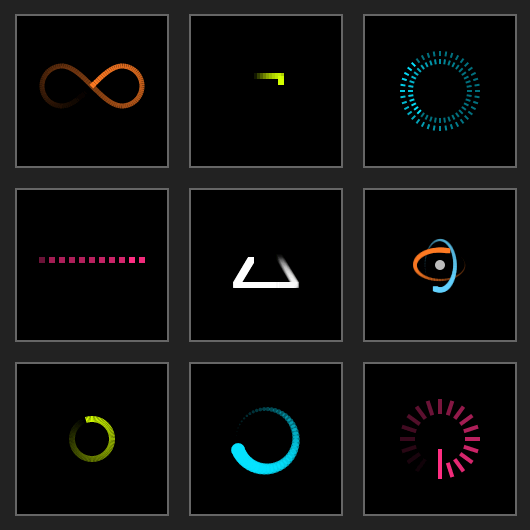
Sonic es una herramienta para crear imágenes del tipo “cargando / loading” de forma gráfica y sencilla.
El resultado que podemos obtener se puede dividir en tres formatos posibles: el clásico gif animado de toda la vida, un sprite de imágenes en formato PNG y finalmente, utilizando Canvas de HTML5.
Es muy fácil crear una imagen con esta herramienta, simplemente debemos jugar un poco con los distintos valores hasta lograr el cargando que deseamos, luego simplemente copiamos el formato deseado para posteriormente integrarlo a nuestro proyecto.

Un detalle importantísimo es que siempre vamos a necesitar integrar la biblioteca de Sonic a nuestro proyecto, sin embargo la biblioteca a integrar dependerá en gran medida del formato de salida que seleccionemos. Inclusive podemos crear un cargando utilizando CSS3.
Algo que llamo mi atención es que entre todas las versiones de un mismo cargando en distinto formato las diferencias son imperceptibles, esto habla muy bien del proyecto.
Ejemplo de uso:
var square = new Sonic({
width: 100,
height: 100,
fillColor: '#000',
path: [
['line', 10, 10, 90, 10],
['line', 90, 10, 90, 90],
['line', 90, 90, 10, 90],
['line', 10, 90, 10, 10]
]
});
square.play();
document.body.appendChild(square.canvas);
Si deseamos modificar el cargando desde el código esto se puede lograr de manera muy ágil, simplemente alterando unos pocos valores como el color de fondo o velocidad de giro, por poner algunos ejemplos, existen muchas más posibilidades.
Web: Sonic




Volquetes Zona Sur
12 años ago
Muchas gracias por el aporte voy a utilizarlo, saludos!
Buen Blog.