jCanvas es un plugin jQuery para facilitar y agilizar el trabajo relacionado con la etiqueta HTML5 canvas, que nos permite generar elementos que la utilicen de forma muy simple y con apenas unas lineas de código.
Veamos un ejemplo de uso.
Sin el plugin dibujar un circulo utilizando canvas se vería de la siguiente manera:
ctx = $('#canvas')[0].getContext('2d');
ctx.fillStyle = "#333";
ctx.beginPath();
ctx.arc(50, 50, 20, 0, Math.PI*2, false);
ctx.fill();
ctx.closePath();
Esto mismo representado utilizando el plugin se simplificaría así:
$('#canvas').drawArc({
fillStyle: "#89a",
x: 100, y: 100,
radius: 50
})
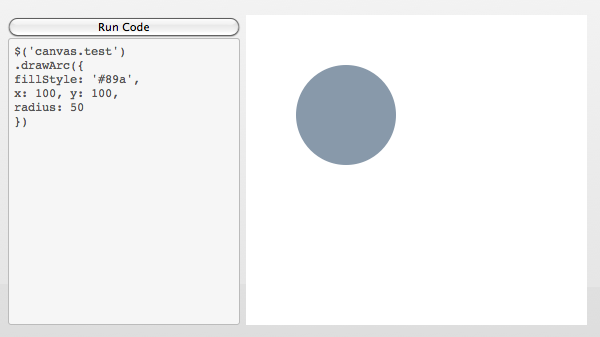
En la web oficial del plugin tenemos disponible una especie de probador, en donde podremos probar distintas implementaciones, por ejemplo el código que dispuse arriba se vería de la siguiente forma:

El plugin cuenta con muchísimas más opciones de configuración, por ejemplo podemos configurar sombras, rotación, escalas, gradientes, etc. Estas opciones se encuentran muy bien documentadas con ejemplos, listas para ser implementadas en nuestros proyectos.
Web del plugin: jCanvas




Canvas HTML 5 con JQuery mediante jCanvas – Español | CodigoFuente
14 años ago
[…] Acceder al Tutorial: Canvas HTML 5 con JQuery mediante jCanvas – Español […]
Nestor
13 años ago
Justo lo que andaba buscando 😀 Con jquery todo se simplifica 😀