Fabric.js es un framework desarrollado con JavaScript para facilitar el trabajo con el elemento HTML5 Canvas.
Dentro de sus principales características podemos destacar la facilidad que provee para crear rápidamente objetos geométricos como por ejemplo, rectángulos, elipses, círculos y polígonos, de una manera simple y eficiente.
Una de las ventajas de utilizar el elemento Canvas combinado con gráficos SVG, es que podemos escalar, mover y rotas estos elementos sin perder ninguna de sus propiedades, manteniendo perfectamente aspectos como el color, la transparencia y la calidad de los mismos.

Ejemplo de uso:
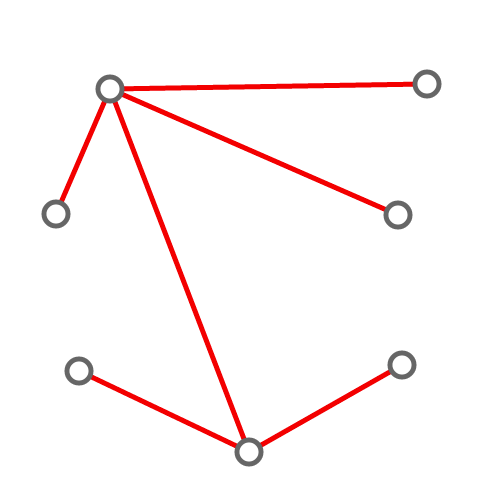
El ejemplo que expongo a continuación es para generar un gráfico muy similar al de la captura de pantalla.
function makeCircle(left, top, line1, line2, line3, line4) {
var c = new fabric.Circle({
left: left,
top: top,
strokeWidth: 5,
radius: 12,
fill: '#fff',
stroke: '#666'
});
c.hasControls = c.hasBorders = false;
c.line1 = line1;
c.line2 = line2;
c.line3 = line3;
c.line4 = line4;
return c;
}
function makeLine(coords) {
return new fabric.Line(coords, {
fill: 'red',
strokeWidth: 5,
selectable: false
});
}
var canvas = new fabric.Canvas('c', { selection: false });
var line = makeLine([ 250, 125, 250, 175 ]),
line2 = makeLine([ 250, 175, 250, 250 ]),
line3 = makeLine([ 250, 250, 300, 350]),
line4 = makeLine([ 250, 250, 200, 350]),
line5 = makeLine([ 250, 175, 175, 225 ]),
line6 = makeLine([ 250, 175, 325, 225 ]);
canvas.add(line, line2, line3, line4, line5, line6);
canvas.add(
makeCircle(line.get('x1'), line.get('y1'), null, line),
makeCircle(line.get('x2'), line.get('y2'), line, line2, line5, line6),
makeCircle(line2.get('x2'), line2.get('y2'), line2, line3, line4),
makeCircle(line3.get('x2'), line3.get('y2'), line3),
makeCircle(line4.get('x2'), line4.get('y2'), line4),
makeCircle(line5.get('x2'), line5.get('y2'), line5),
makeCircle(line6.get('x2'), line6.get('y2'), line6)
);
canvas.on('object:moving', function(e) {
var p = e.target;
p.line1 && p.line1.set({ 'x2': p.left, 'y2': p.top });
p.line2 && p.line2.set({ 'x1': p.left, 'y1': p.top });
p.line3 && p.line3.set({ 'x1': p.left, 'y1': p.top });
p.line4 && p.line4.set({ 'x1': p.left, 'y1': p.top });
canvas.renderAll();
});
El sitio oficial de este genial proyecto cuenta con una completa sección de ejemplos, ademas si están interesados en la utilización de este framework les recomiendo visitar la documentación, muy completa y fácil de entender.
Web: Fabric.js



![Framework JavaScript para crear animaciones con Canvas [HTML5]](https://www.kabytes.com/wp-content/themes/yeager/img/generica-7.jpg)
Los comentarios están cerrados.