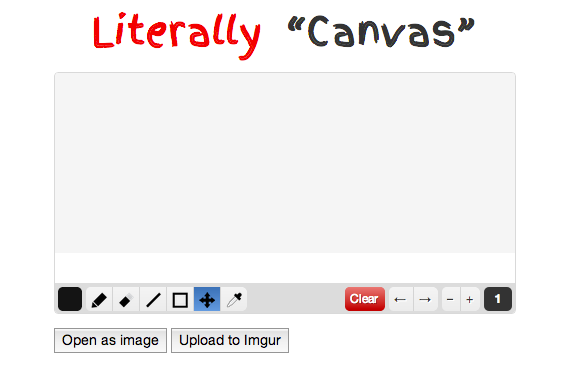
Literally “Canvas” es un proyecto con licencia BSD, que nos brinda la posibilidad de agregar a nuestros sitios la opción de dibujar directamente en nuestro navegador, utilizando para ello HTML5, JavaScript y CSS.
Este widget cuenta con las opciones básicas para poder realizar un dibujo decente, podemos ademas de dibujar por medio de un lápiz, borrar, hacer, deshacer, realizar zoom y algunas capacidades adicionales simples pero necesarias.
Las dependencias son: jQuery y Underscore.js. El proyecto es open source, es un widget, y se puede extender de manera sencilla por medio del código directamente.

Ejemplo de uso:
HTML:
<div class="literally"><canvas></canvas></div>
Modo de uso basico:
$('.literally').literallycanvas();
Modo de uso más avanzado:
$('.literally').literallycanvas({
backgroundColor: 'rgb(255, 0, 0)', // default rgb(230, 230, 230)
keyboardShortcuts: false, // default true
sizeToContainer: false, // default true
toolClasses: [LC.Pencil] // see coffee/tools.coffee
});
La compatibilidad con los distintos navegadores es muy pero muy buena. Chrome, Safari, iOS es perfecta. En Firefox hay que agregar un pequeño cambio, pero una vez realizado funciona perfectamente, y en el resto de los navegadores se continua trabajando ;D
Web: Literally “Canvas”


![Framework JavaScript para crear animaciones con Canvas [HTML5]](https://www.kabytes.com/wp-content/themes/yeager/img/generica-3.jpg)

Los comentarios están cerrados.